我觉得这是时候我提出了关于建立一个网络布局教程,我想这样做有点不同,着眼于建设时就考虑到的CSS布局,保持原有的一切衡量和定位,并制定了像某些值填充的CSS和边界。这是一起扔,而不是仅仅在Photoshop布局将是对代码的噩梦。我还可以让这个两部分教程,使有关在HTML和CSS,网站编码我知道你最有可能的第二部分在这里学习的Photoshop因此它可能不会获得多少利益,而是发表评论说,如果你喜欢的第二部分。我离开了本教程差不多的,我有没有告诉你打开我所做的一切,但告诉你,这样你结束了一个不错的布局是xx可能deosn't看起来像我。我没有比较喜欢的字体和颜色细节,因此只需要使用任何你觉得{zh0}看,我希望你们取得好成绩。 第1步创建一个新的文件尺寸,16 × 16px。首先,我们将会为碳纤维使用的模式。我创造了这个模式,其实在不久前,以配合格纹看到当你有一个在Photoshop透明背景,因此我们将创建然后适应它看起来更像是碳纤维。你或许可以解决如何使资讯科技在下面的图片看。基本上你想要四个矩形,然后两个两个白色的#cecece,彩色每8 × 8px。一旦您有它看起来像下面的图片进入“编辑>定义图案和保存的方式。现在,您可以关闭此文件。 第2步现在创建一个新的文件尺寸; 1100 × 800px然后创建一个新层,设置前景颜色为#090909。这个选择层现在,按下Alt + Backspace键,这将填补层。右键单击该层,然后去混合选项,并添加了具有这些设置模式覆盖。 第3步下面的图片显示了网页(不包括背景布局),因此它显示了我们将调用容器,我们希望这是800 × 520px的话,将它上面的页眉和页脚如下。蓝色的部分是在容器的边界,绿色部分是填充它只是之间的内容和边界的空间,因此,该文本或图像都不是感人的边缘。橙色框边栏和红色框将包含该网页的内容。黄色盒子可以将图像预览像一个职位,如果你使用博客或只是作为一般的图像会低于他们的文本中,该文本为粉红色框。将有其他的设计元素,但我只倾向于准确地在Photoshop中的重要组成部分,然后添加在空间的大小和休息时编码的网站定位。我们将为此设立导游此处显示的是白线,但他们可能会为你不同的颜色。首先按Ctrl + R来显示统治者,然后按下F8键,弹出信息面板将显示你的x和y共同光标坐标。为使导游只需点击一个标尺,然后拖动到页面上。如果您启用在视图下拉然后你可以按住Shift单元,使导游管理单元每5px。随意使用自己的价值观在这里,但如果这一切是混乱然后查看“>新指南,只是在我输入下列值: 第4步更改前景色为白色,然后选择矩形形状工具,在主工具栏的形状图层按钮被按下确定。转到视图菜单,并检查单元被选中现在提请框捕捉到外部指南,布局中的图像的蓝色框。下一步要到这一层的混合选项,并添加一种颜色覆盖和中风使用如下所示的设置。{zh1}在图层面板中更改为0%填充不透明度。 第5步现在提请另一矩形指导下使用,而在图像上的绿色方块的布局。进入混合选项,并添加一个中风mimicing下面的设置,您可以使用不同的颜色,但不管你选择,确保您使用的设计,整个地方我用蓝色的颜色你决定使用它。 第6步现在我们要作一个简单的标题,这将略高于容器,见参考最终图像。使用任何字体你在这,只要它的大胆,并确保其白色等。 第7步添加层下面的文本显示在底部得到图像所显示的结果样式。 第8步选择圆角矩形工具,设置半径为5px,制定一个有关的文字相同高度宽度圆角长方形,无论你想要的。现在添加如下图层样式,我也加了一些白色的文字。 第9步对于菜单我只用蓝色的'|'字符之间的每个类别一行文本。尝试和匹配的大小和使用这个大写你最喜欢的无衬线字体。 第10步使用指南,让侧边栏,这是我们的橙色布局。这些箱子的高度是无法衡量,因为它们的内容将取决于我们在他们面前的,一旦我们开始编码的站点,以便它只是使粗糙。使用这些与作为前景颜色浅灰色的矩形工具。 第11步现在添加图案覆盖层,并以这些中风;最快的方法做这是添加的样式然后在图层点击右键并复制图层样式,然后点击右键并粘贴到其他层的。另外还增加了我下面的方框中使用白色的是,我在同一层样式。 第12步我加了一些内容,这是一个在Photoshop设计的重要组成部分,因为它可以让你的色彩实验,而这些字体和事物的大小是一种尝试在CSS有点麻烦(除非你使用Firebug的:))。在这里,我添加了一个标题,每一个的盒子充满了一些文字我把他们从这个站点。然后,我把我的网站,我躺在了大约一个广告。我会让你决定你想要把这些箱子。 第13步我认为这会好看底部有可能在某个环节可能有些缩略图。因此得到一些图片和大小下来底部的100 × 100像素和地点4,再不用担心,因为这准确定位,是一个刚刚获得的这部分研究的想法。 第14步添加下面的图层样式的图像每个。请注意,我用阴影来模拟一杆,因为我真的很想两杆。如果你知道,那么你可能已经计算出的中风将成为1px白色背景和阴影的填充将1px的边境任何CSS。 第15步我们现在要添加的图像将显示在文本中,我们希望这些箱子内的黄色适合在布局。首先在一个图像,然后粘贴大致到位,你想要它。为了它,所以它在我们的指南,列出然后选择矩形选框工具,绘制一个框那里的黄色盒子中的一个布局的形象,是适合进行选择。现在,只需按下面板中的图层添加图层蒙板按钮,一个面具的形象。应该有这层之间的点击和面具等环节将其删除,然后选择图层,你会发现,如果你尝试移动它或它的规模,它仍将留在此框。重复此三个图像。如果你不知道多少层口罩,然后随意使用不同的技术或只是阅读有关我的一些教程其他层口罩了。 第16步现在使用的文字工具作出以下这些图片只是一些文本框,然后添加在这些颜色在黑灰色的一些文本。另外添加一个小容器下方页脚,你应该有类似下面的图片。 想学习设计的给你们推荐接个模板进去学学 |






























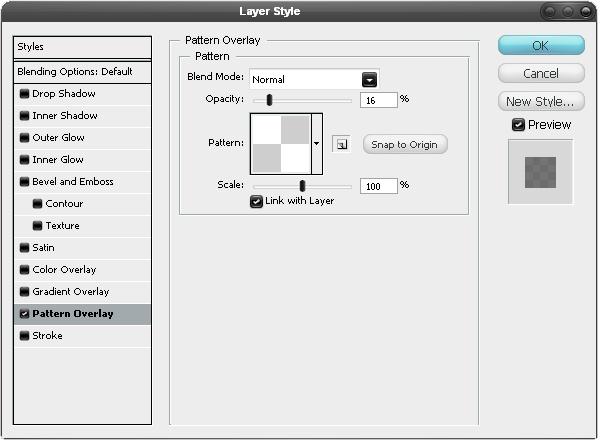
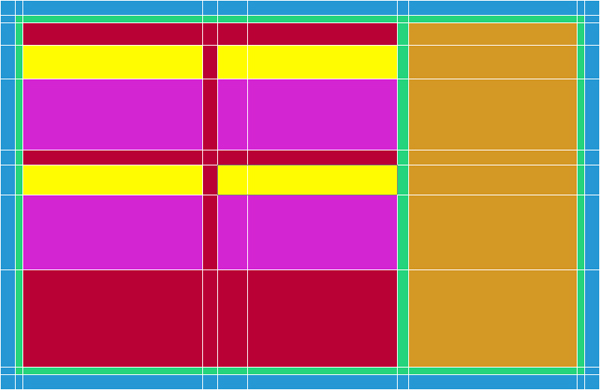
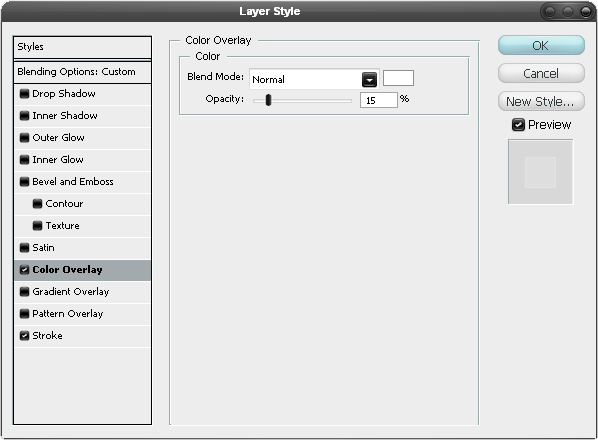
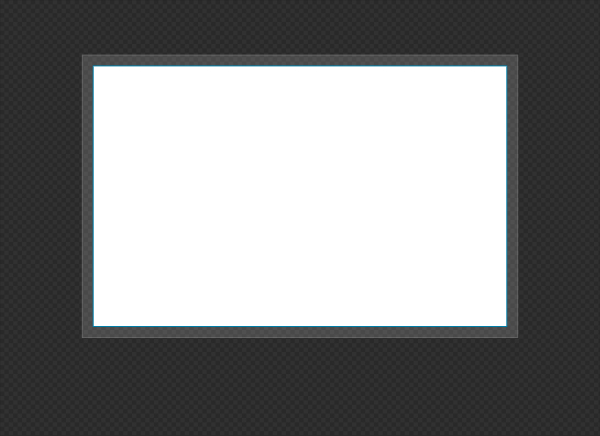
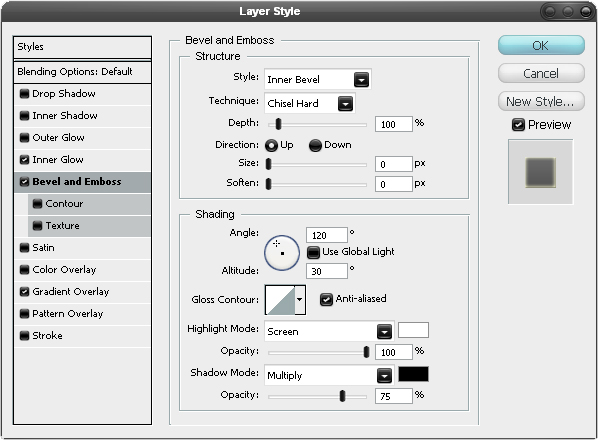
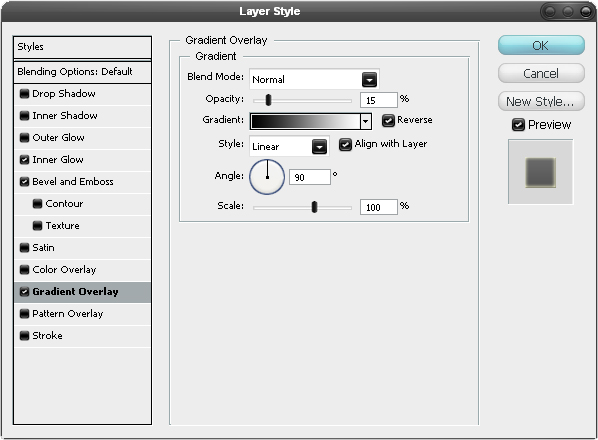
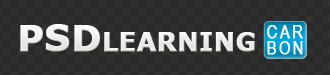
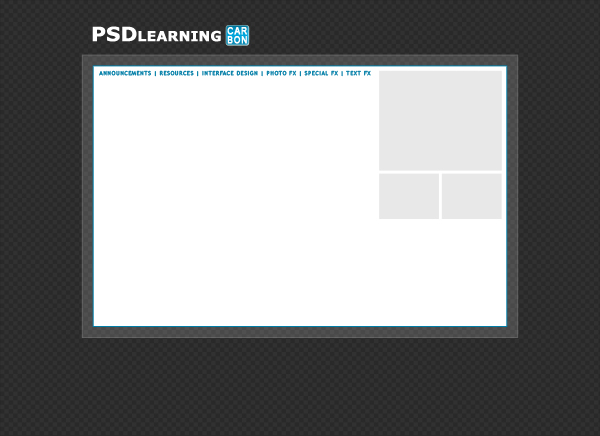
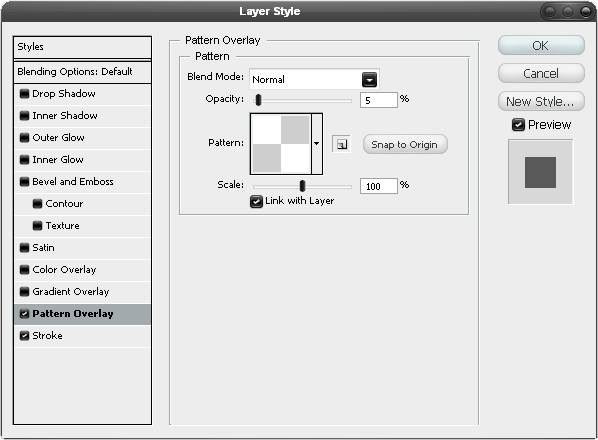
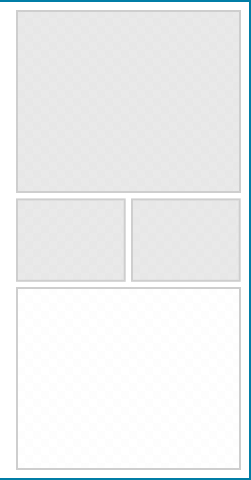
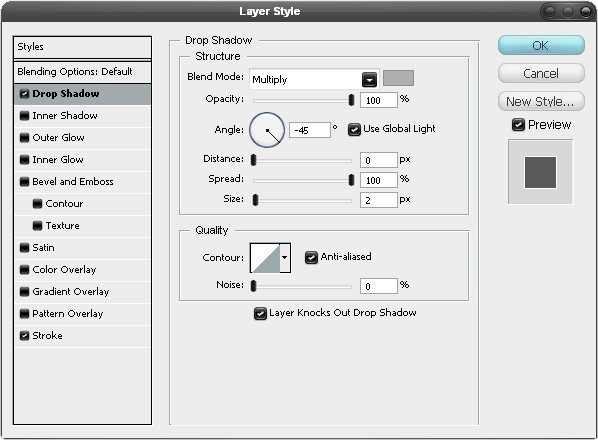
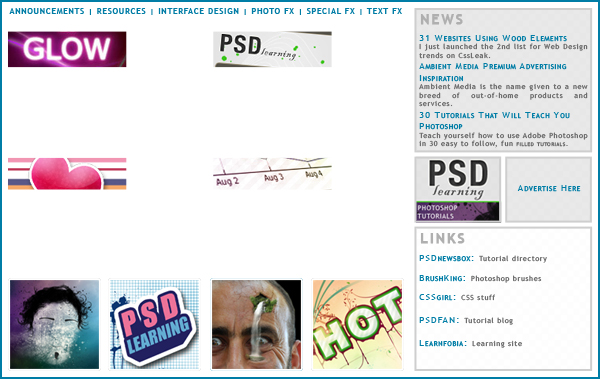
![泉州[凤凰新闻]刺绣硬包背景墙](https://pic17_2.qiyeku.com/qiyeku_pic/2017/6/28/mnkzs/news/news_pic/image/2017_08_25/20170825021756566.jpg)
