
QQ 概念版经过一年的秘密研发,终于掀开了她的神秘面纱,向世人展现了她的真实面目,做为一个全新的产品,以及内部封闭秘密研发的众多因素,可能很多人想了解这个QQ概念版的研发设计过程以及产品的设计理念,在这里我们将带你全面的了解QQ概念版这款产品的研发设计过程,也和大家一起分享我们项目团队的研发设计经验。
1.项目背景
QQ同时在线过“亿”,腾讯开始正式步入“亿”时代,正在大家沉浸在喜悦以及自豪的同时,我们一款全新的概念产品将破茧而出,因为我们知道过“亿”,互联网对我们来说意味了更大的期望,也给我们更大的责任,在这里我们会去探索未来QQ的概念模型:
未来IM会发展成什么样?
未来用户的沟通会呈现什么样?
什么样的体验设计能更便捷地满足用户的沟通以及交流?
触摸时代已经到来,我们如何提供用户更好的体验设计?
……
其实对于QQ 的探索,我们从来没有停,前期的My QQ概念视频的展示以及QQ搜索应用等概念视频,都已经在网上风靡一时,而如何真正在概念设计的基础上,结合即时通讯强大的技术力量孵化出一个真正能让用户体验的产品,是大家最为期待的。
2.研发设计过程
QQ概念版 在研发设计之初,由于投入开发资源比较少,项目战线拉得比较长,虽然前阶段没有产品经理的参与,但是只有设计师及开发人员的团队,或许是让设计师能更好的发挥想象力的机遇,虽然流程没有如研发QQ时的规范,但这样能采用更加敏捷的开发方式。从秘密研发到最终亮相,期间诞生了很多富有创新性的设计体验,在产品成型后我们也积累沉淀了很多有价值的经验、技术及创新点,这也是腾讯{sk}NUI(自然用户交互)产品,结合了人机工学知识,实现了多点触摸操作。在实现IM(即时通讯)的基础功能之外,QQ 概念版还推出了动感相框、动态背景、多Tab聊天窗口、3D交互、矢量界面、桌面好友等一系列新功能、新体验以及Windows7的重要新特性。相信大家更关注QQ 概念版研发的过程以及细节,在这里我将简单对QQ 概念版的研发设计过程跟大家分享。
QQ概念版团队在一开始设计之初就定下了自己的设计目标:
创新性的界面能让人眼前一亮,需要承载用户更多的情感,让用户感受到界面的生命力,更需要传递一个时间和空间上的应用,带给用户更多想象的空间,让界面的表现更加丰富多彩,通过对人机工学的知识运用,更好的支持鼠标操作及多点触摸操作。
我们在设计过程中提炼了两个未来趋势设计:拟人化和拟物化,其中涉及到的核心关键词为:生命力、时间感和空间感,生命力就是通过拟人化的情感沟通,是产品更具有亲和力,简单来说就是在交互的操作上有呼吸效果,在视觉的感受上有更贴近人的实际生活场景,而时间感和空间感就是通过拟物化的产品界面,是用户更贴切生活,让用户在使用过程更好与产品进行互动。
体现在设计会随着时间的变化而产生不同的界面效果,而空间感则是通过wpf的新技术,体现出多维的空间表现力。
而我们研发的一个重要的目的就是开始研究多点触摸对界面带来的革新及挑战。
整个设计的过程将有以下几个步骤:
A.概念IM的创意脑暴:
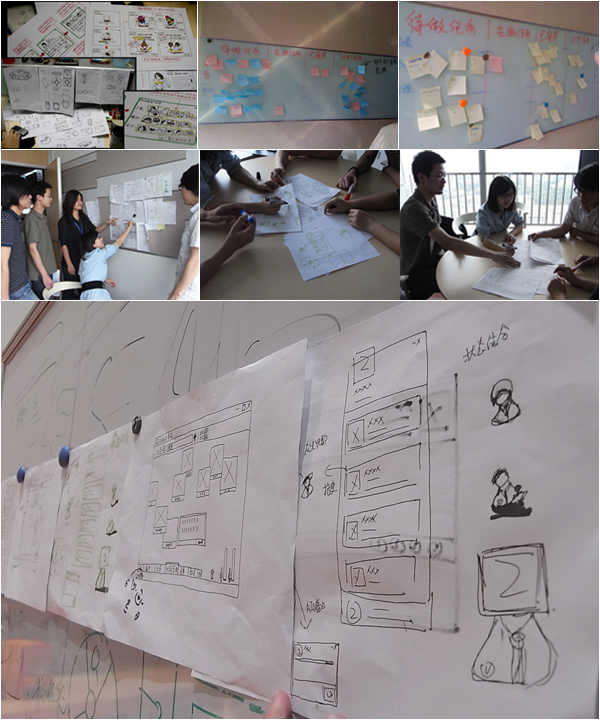
当然,看到如此光鲜的界面并不是一朝一夕能出来的,期间经过了反复的脑暴,有来自CDC内部的设计火花的碰撞,也有平时项目积累的的创意,更有来自技术团队对前沿技术的探索和分享,所有的一切才成就了目前的界面,看下我们部分脑暴在白板上留下的一次次天马行空的概念火花:

B.交互流程、线框图及纸面原型
从五花八门的脑暴以及天马行空的概念脑暴图中可看出,有些可能并不实用或符合我们的版本需要,我们会集中起来对脑暴概念图进行筛选,将有发展空间的图进行更加细致的交互流程设计,即具体的概念线框图设计,以此来确定用户使用场景及具体功能的交互操作。对于筛选掉的脑暴图,我们不会丢弃,所有的创意点我们都储备保存,因为这些很可能是下一个新的创意设计。当然,更加需要考虑的就是我们的产品是既适应于鼠标也适用于手的触摸操作的,因此将给我们带来更大的挑战。
我们通过手绘线框图的方式来展示产品中的某些功能是如何操作和使用的,鼠标交互操作方式则是沿用了多年的经验及规范来制定,在这里不加赘述,而触摸则需要用户更多的以指尖的动作来达到操作的目的。
具体的触摸操作在我们产品中的体现有:单击、滑动(滚屏)、拖放(选中、按住、移动)、两指拉伸(缩放)、长按等。这些都将在我们的QQ概念版中有所体现。对于平板电脑触摸方式及应用场景我们都在进一步的研究当中,包括结合人机工学等知识,结合使用平板电脑的使用场景,如何让人能更加舒适的进行操作,都是我们的研究方向。

在流程图及线框图出来之后,我们会开始进行纸面原型的设计,这个过程可以帮助我们模拟使用时的具体场景,更完善操作时的交互流程。在此过程中我们会发现之前的线框图上设计不合理的地方,从而加以改进。通过这样的纸面原型的方式,更能体现在使用触摸操作时所遇到的问题,从而产生更加完善的设计。当然,这样的方式也体现了设计师的一个思考过程,更直观、方便的实现我们的目的,以更大的视野提供解决问题的思路,完成了最初的原型设计。

为了体现QQ 概念版触摸的特性,我们也对用户界面也进行了前所未有的调整,对界面的控件进行了拓展,控件的尺寸大小进行了调整,使之既能满足鼠标操作也能适应触摸的操作方式,在期间寻找平衡点,这个协调过程相当困难,业界也没有相关的指引和类似案例,全都需要设计师自己来整理和解决这些矛盾的问题,我们已在整理触摸和鼠标操作的规范,让其做出更详细的区分和融合。希望通过梳理,能解决触摸对于面板的尺寸大小要求和视觉感受的冲突,使得产品的使用、操作及视觉感受更加合理、舒适和美观。
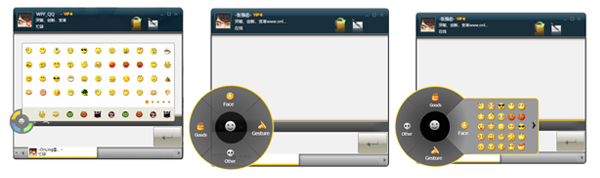
这个过程会出一些Blend或Flash交互原型概念模型,这些xx真的原型在交互设计概念阶段讨论是非常有必要的,他可以最直观地感受到体验创新带来的操作变化,也为后期的原型设计节省很多时间,不至于会大部分的返工和修改,这里以表情界面的一些最初的原型给大家简单展示下,也因为有这一步储备,我们沉淀很多很有价值的创新demo:

C.视觉风格设定
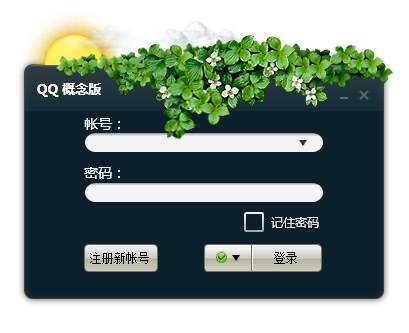
在完成主要功能的定位和交互设计之后,开始视觉风格上的设计以及创新,在界面风格设定的时候,尽量去思考拟人以及拟物的场景运用,结合了Blend平台优秀的动画展示及交互能力,在视觉上融入交互体验和创新的元素,让概念设计以及脑暴的创意点得到充分的发挥,早期的视觉风格对整个版本定下了基本格调,这里推荐一款软件:Expression Design,这款软件绘制出的效果都是矢量图,并且可以直接运用到原型系统开发,她所绘制的矢量图将做为元素来使用,可以缩减很多不必要的设计流程,给大家展示下我们最早的概念风格稿,在这其中我们能看到QQ概念版的雏形。

事实上视觉上的创新对用户的冲击力是非常大的,在设计过程中,我们也秉承“生命力、空间感、时间感”这几个关键词进行创新设计,例如:
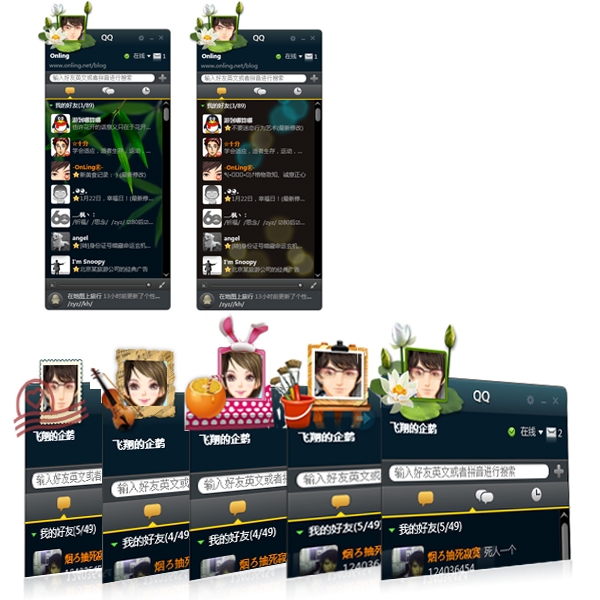
1.全新的登录面板在面板上对动态的节日展示,提供了空间和时间上的切换,在设计之初我们规划了每天的多时段的实时天气展示提供了空间和时间上的切换,这个后续版本可以敬请期待,这样就为用户从时间上感受到QQ概念版的魅力。

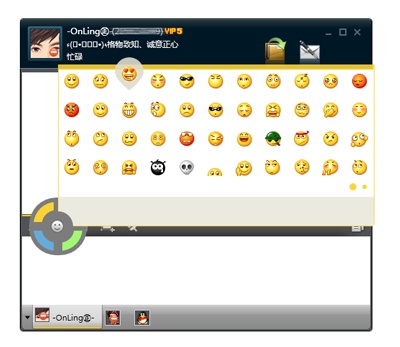
2.圆盘式的表情管理界面,通过颜色的视觉感应,激起用户对表情品牌的识别,也更加方便触摸操作,在底部灰色模块区域,用户近期使用的表情会自动保存,方便用户使用。当然这里空间的分配以及面板的扩展性的设计也是我们下一阶段会去完善的,包括QQ概念版独有的QQ动态表情也会在下一版本做一个统一规划。

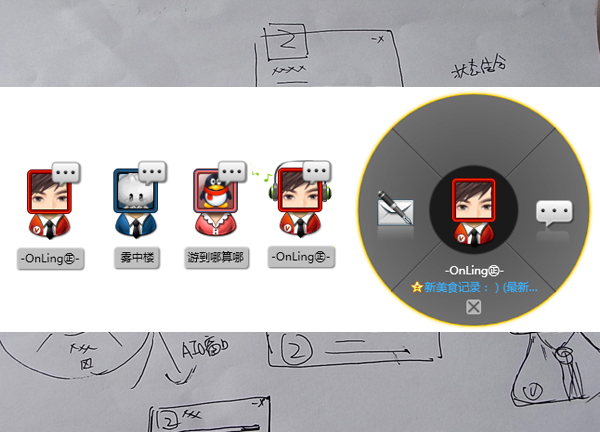
3.桌面好友的拖曳拉出表现,对于男女的表现区分以及会员特性的表现和动态圆盘菜单的展示都体现了视觉创新对用户带来的愉悦以及尊贵感,最早桌面小人如何让用户感受到好友的气息,但又能形成统一的品牌特色,在视觉风格之处也尝试了很多的方案,最终我们以桌面小人为原型展开一系列的创新设计,我们在创新规划的过程中也考虑了如何与桌面好友互动,目前好友在听音乐,小人头像就会头戴耳机晃动,有动听悦耳的音符飘出,你可以快速跟好友快聊等等,后期我们会做更多对与好友互动的沟通方式的尝试,包括游戏状态以及一些更深入的好友动态信息的挖掘。

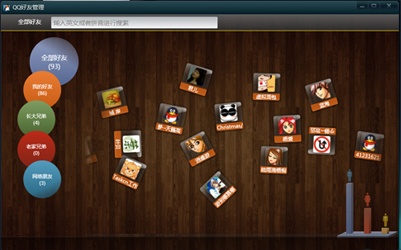
4.好友管理是这次创新过程中用户界面革新变化{zd0}的一个界面,在这里可视化的好友管理,以及便于触摸的操作体验得到了很好的融合。为了让用户有更好的沉浸感,我们用了桌面以及卡片等真实的拟物化场景设计来让用户沉浸在这个控件中。但由于开发时间尚短,好友管理功能不是很完善,我们将使她更加完善。在后续的版本中,更多的去挖掘用户的关系链以及如何去呈现她,通过更加可视的方式进行展示好友的沟通方式会是我们需要去推敲和发展的,好友管理将会更加便捷,敬请期待!

……
动态背景,动态的图标展示以及动感相框,用户可以自定义去切换自己喜欢的皮肤风格,设计初衷也是希望让用户感受到我们的界面是有生命力的,很多的创新设计,其实在视觉上融合交互会有更多的创新以及更有趣的设计,后续我们将不断去寻找切入点,对界面注入情感,使之更加富有生命力。

D.原型DEMO开发
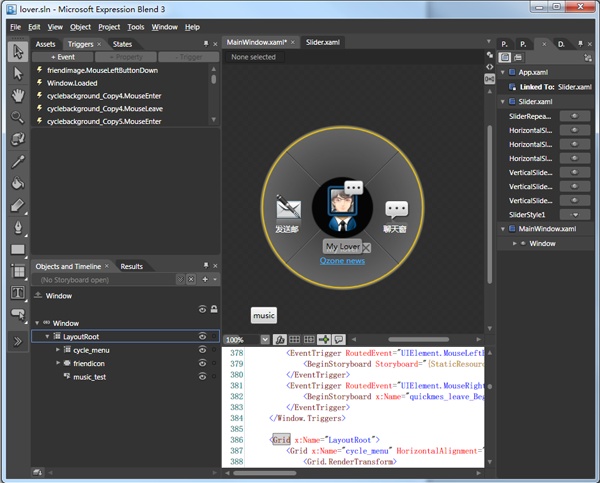
之前已经有所介绍,QQ 概念版是在WPF Blend平台下开发的,这个平台下开发一个好处就是设计师设计的原型可以直接给到技术人员进行实际开发,目前QQ概念版界面上可视的交互以及视觉表现很多都是有我们设计师提供原型开发模型给到技术人员,再由技术人员加以技术内容实现而生成的,当然这个过程就对设计师提出了更高的要求,给到技术人员的不能只是静态图片,而是带有操作性的原型。在设计的过程中,需要规范化控件模块,使得研发更加便捷。一个很简单的button也是需要无数的事件以及状态的设计,最终给到技术人员的就是一个控件和实体的界面原型,所以这个过程对我们设计师来说还是满煎熬的,我们除了为版本设计一些原型DEMO,还会尽量把之前脑暴的一些概念沉淀下来做为下一波脑暴的应用点,将会作为我们设计的储备资源。
桌面好友示意:



这只是个简单的桌面好友的demo,但是事实上我们所有界面都是有这些有机分割的模块原型提供到技术人员那边开发的,技术人员会根据我们的设计原型去结合技术因素,捆绑相关数据以及将{zx1}的技术体验融合到原型中研发出{zx1}的版本。
E.产品的研发设计
当我们提供给技术人员原型设计模型时,他们可以在此基础上去完善实际的操作数据捆绑以及实现这些模块直至运用。虽然我们设计的原型基本上可以直接使用,但是实际开发的环境可能更为复杂,很多控件可能需要评估开发环境,设计师通过协助技术人员基于实际的控件对原型demo进行调整,使之能达到开发环境的要求,技术人员在不断优化原型系统里面的代码及对一些仿真的{tx}进行真实环境的转化中,也不断去优化技术层面的探索,包括多点触摸以及内部逻辑的研发。
这里我们跟技术人员也积累下来了一种加强程序员和设计师协同工作的技术方案,可以让技术人员和设计师更加无缝地进行协同合作,这个后面有机会再向大家分享下里面的协同合作方法。
F.功能和性能测试
在产品功能设计完成后,就开始了一系列的功能以及性能测试,对于这种概念创新的产品,功能以及性能的测试是非常有必要的。她可以不断驱使我们技术以及设计去优化产品本身的性能以及完善我们的创新点,当然爆发出来的大规模的bug也是令我们头疼,我们团队在后期经过测试产生了上千个的 bug,可想而知,这个版本对我们开发以及测试的挑战,虽然目前性能上还有待于优化,但是由于本身WPF性能和版本的创新需求过于多,需要比较多的体验融合,可能对版本性能稍微有些影响,但是我们在下一阶段也会不断在性能以及体验上不断优化,使之能在用户可接受的范围达到一个平衡。
G.推广主页以及视频制作
对于概念创新的产品,很多时候用户会因为操作习惯的原因,可能不是很了解,所以后期的概念视频展示是非常有必要的。视频演示能最直观地给用户演示出创新功能的新特性,以及功能界面的展示,在后期我们也开始了视频的设计、录制以及剪辑,充分体现在真实环境里面产品各个功能点的展示。
oK估计说这么多,看了都烦,来吧,看下我们的QQ概念版体验创新视频,就在这里,你可以一窥我们的产品,体验下我们精心为你打造的一款具有创新性IM产品:
QQ概念视频:
“路漫漫其修远兮,吾将上下而求索“体验创新是个长久的设计,我们在后面也会不断去优化现有的版本的性能以及完善一些功能,当然我们不会忘了我们的初衷,我们会继续去攀爬创新型IM产品的开始新一轮的概念设计的高峰,敬请期待下次的体验热潮。
(本文作者:小强,angel)
来源:



不错啊
厉害啊,企鹅好样儿的!
不错不错
可是一直不太喜欢QQ,原因是早些年机子比较慢,QQ占内存又太大。除了花哨没什么实质。只是适合小学生初中生玩。
1,此概念产品不适合鼠标操作;
2,可能更适合平板电脑上的多点触控;
3,这可能就是一个花哨的产品;
太酷了
so good!very impressive!i like.and looking for more^
已走出自己的路,不过太花俏,没什么实际功能。