网友访问一个网站的时候,网页{dy}屏的效果是非常重要的,很大程度上影响了用户是否继续浏览其他页面,然而靠文字大量堆积,是很难直观而迅速的告诉网友网 站的价值,因此网页Banner设计起到了至关重要的展示作用,特别是首页Banner,有效的信息传达让网友和信息之间的互动变得生动而有趣,下面就让 我们通过大量优秀的设计案例走进Banner设计,走进设计师们的灵感挥洒空间。
一.网页Banner的构成与设计形态分解
自然界的物体形态构成都离不开点、线、面。它们是视觉构成的基本元素,具有不同的情感特征,因此要善于采用不同的组合去体现不同Banner的情感诉 求。
a.点的聚合形式的网站Banner:
点的排列所引起的视觉流动,引入了时间的因素,利用点的大小、形状与距离的变化,可以设计出富于节奏韵律的画面。点的连续排列构成线,点与点之间的距 离越近,线的特性就越显著。点的密集排列构成面,同样,点的距离越近,面的特性就越显著。


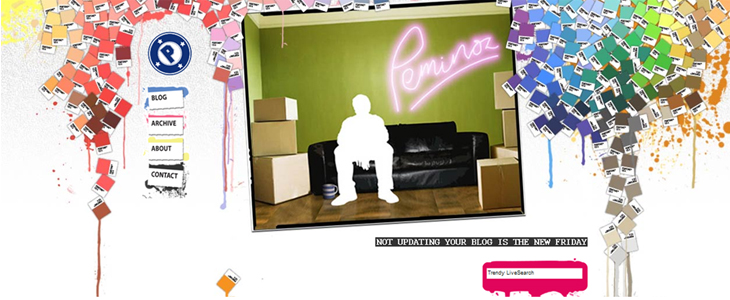
大量不同形态的点聚合在一起,增强画面的韵律感

b.线的流动形式的网站Banner:
线分为四类:直线、曲线、折线以及三者的混合。直线又有水平线、垂直线、斜线三种形式。其中,水平线给人平静、开阔、安逸的感受;垂直线给人崇高、挺 拔、严肃的感受;曲、折、弧线具有强烈的动感,更容易引起视线的前进、后退或摆动。


严谨的线条,使页面稳重富有理性
c.面的分割
面在设计中的概念,可以理解为点的放大,点的密集或线的重复。Banner元素在不同大小色块元素的风格对比下,能获得清晰、条理的秩序,同时在整体 上也显得和谐统一

清晰突出的图片所产生的{dy}视觉点

色块与线条间不同比例的分隔画面,使页面具有形式美感

二.Banner设计的形式美法则
在banner设计中采用特殊的形式结构,会使网页变得个性十足并很好的区别于同类产品,让人记忆深刻。
a.有机形的柔和与美
有机形是由一定数量的曲线组合而成,是自然物外力与内力相抗衡而形成的形态。有机形富有内在的张力,给人以纯朴、温暖而富有生命力的感觉。

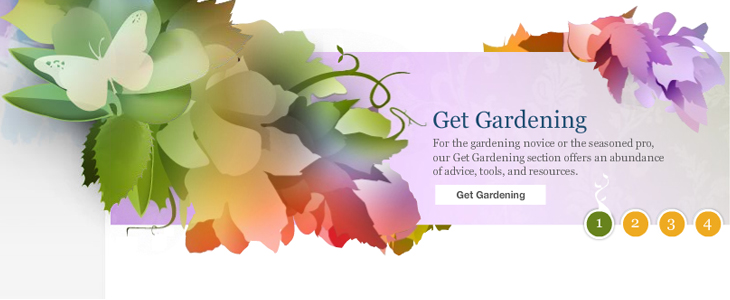
曲线与个性化的插图形成强烈的对比。
b.偶然形的独特魅力
偶然形是力的作用下随机形成的图形,它具有xx成趣的效果,利用偶然因素提炼美的方法,让Banner设计更加与众不同。

偶然形使页面产生趣味性
三.有效的设计创意方法
a.预留大面积的Banner空间创作
Banner设计占用很大的空间,且占用的空间是重要而有价值的面积,那么你需要万分小心的去处理,但是如果处理的好的话,它将会事倍功半,而且信息 传达非常有效。


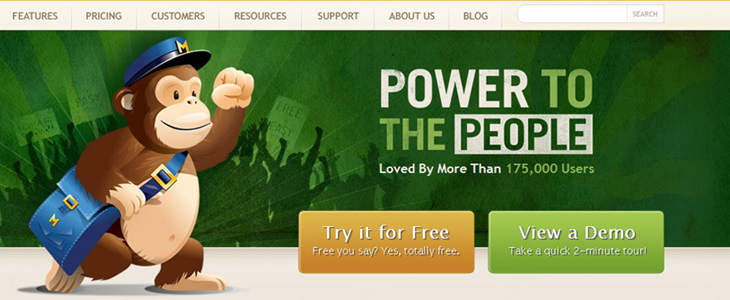
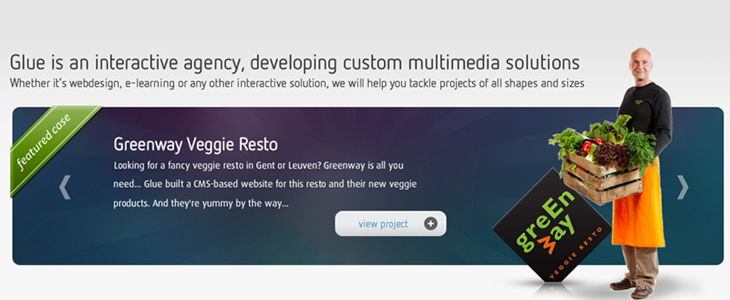
b.有效的措辞与行为导向按钮
在banner设计中通过真实产品的展示,并配以鼓动人心的措辞口号及醒目的可以直接诱导用户点击的行为导向按钮,让网页获得更多的用户点击和关注目 光。


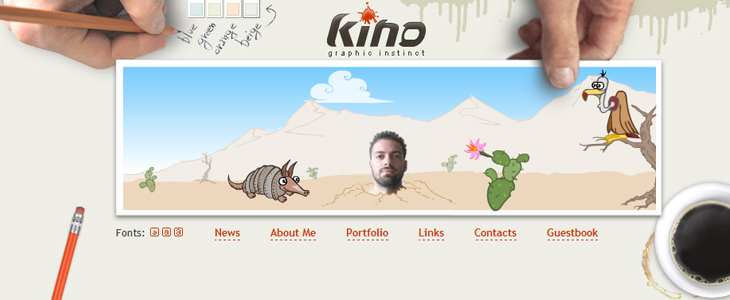
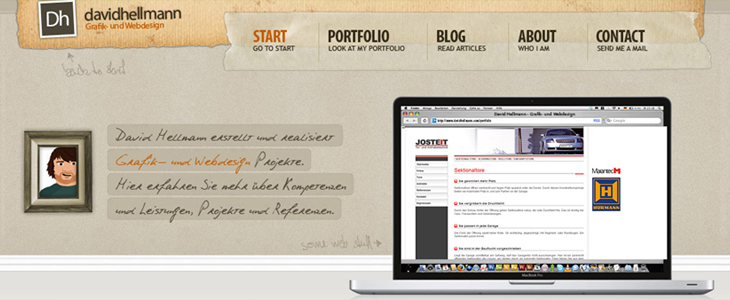
c.插图及清新手绘让页面倍感亲切



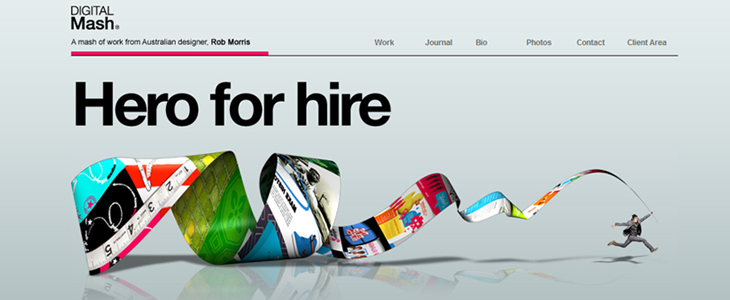
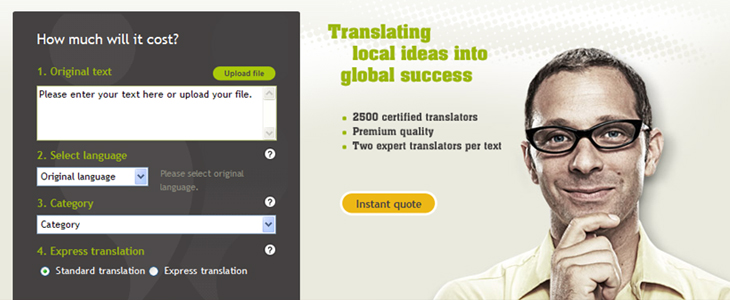
d.引入肢体语言让画面变得生动




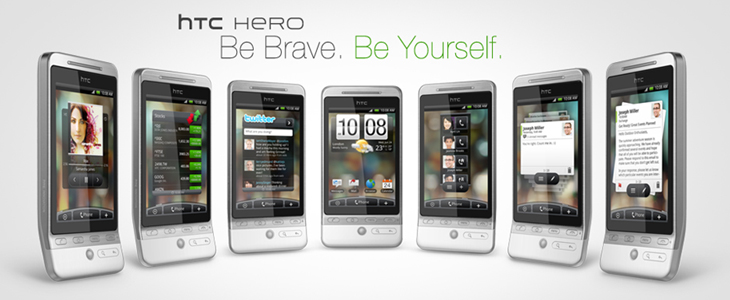
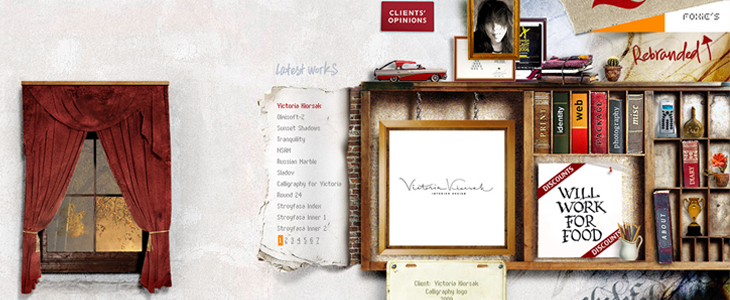
e.丰富的产品展示组合效果
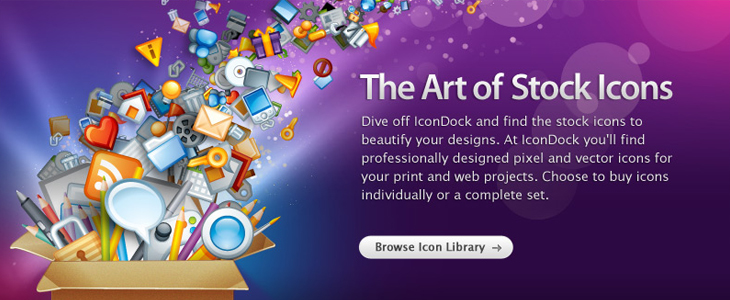
用堆积这种效布局{tx}来展示不同的作品示例,并附上一条介绍性质的口号,网页变得更有说服力,丰富而富有层次感。






f.特殊肌理的组合
适当的运用肌理以及拼贴效果,让画面变得有质感且意味深长,是让Banner与众不同的好办法之一。



g.让资讯循环动起来
使用滑动效果来将更多信息填进到Banner区域。这对于有很多特性和丰富产品线的网站很有用,通过一些很有用的Javascript库及其插件,让 这类效果更加活灵活现。


通过以上大量的案例对比,希望能给网页设计师带来更多灵感碰撞,欢迎大家到乐飞博客交流。