原文:
yjmyzz:读懂以下内容需要掌握高中数学中的"向量运算",以及大学数学“线性代数”中的"矩阵运算",如果您对此不熟悉,建议先百度词条温习一下。
虽然在WPF中可以使用TranslateTransform、RotateTransform、ScaleTransform等进行几何变换,但我们也可以使用更底层的MatrixTransform(矩阵变换)来进行更复杂的复合变换。
首先我们矩阵如何影响几何变换的:
1,缩放操作
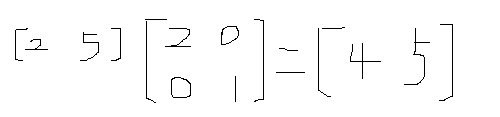
观察下面的矩阵乘法
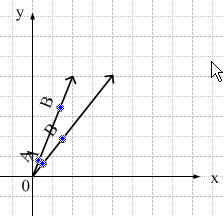
如果我们用[2 5]代表点(2,5),我们发现其乘以一个矩阵后变成了[4,5],与之对应的点是(4,5),这相当与其X坐标变成了原来的两倍。
yjmyzz注:见下图
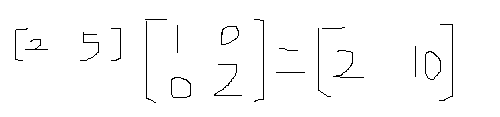
同理:
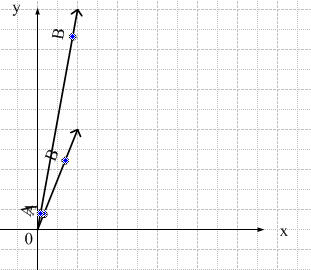
经过矩阵乘法后点(2,5)的Y坐标变成了原来的两倍(2,10)。
yjmyzz注:见下图
我们可以总结出这样的结论:
可以将矩阵的第二和第三个元素设置为0并用矩阵中M11和M22来进行缩放操作,其中M11是对X坐标进行缩放,M22是对Y坐标进行缩放
2,旋转操作
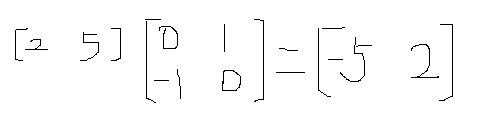
观察下面的矩阵乘法:

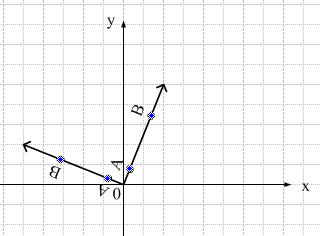
向量(-5,2)相当于是向量(2,5)按照逆时针方向旋转了90度。
yjmyzz注:见下图
但这里并没有总结出向缩放一样的简单结论,但我们可以知道,我们可以使用如下的2X2矩阵:
来对点进行线性变换(旋转,缩放。注意:平移变换不是线性变换),即将点对应的矩阵乘以该线性变换矩阵便可。
3,平移操作
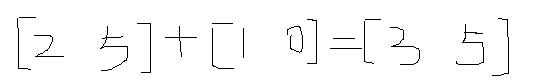
在矩阵加法中:
我们可以发现点(3,5)实际是在点(2,5)的基础上想X方向平移1一个单位。
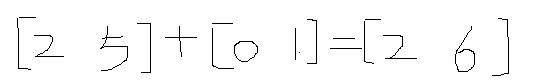
同理,
点(2,6)实际是在点(2,5)的基础上想Y方向平移1一个单位。
我们可以得到如下结论:
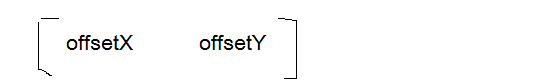
我们可以使用点对应的矩阵加上如下的矩阵
来实现平移操作,其中offsetX实现了X轴方向上的平移,offsetY实现了Y方向上的平移。
4,几种操作的融合
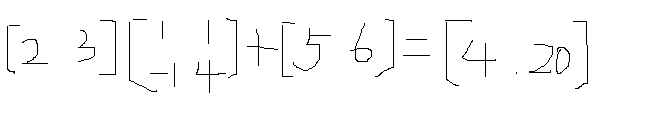
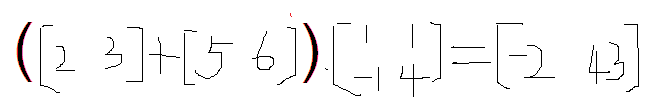
如果仅仅是简单的单一操作(仅旋转或仅平移等)我们就没有必要在这里进行讨论了。现在我们需要将几种几何变换揉合在一起,比如平移对象的同时旋转对象等,我们可以将矩阵乘法与加法揉合在一起进行混合运算。比如向量(2,3)先进行缩放和旋转后再分别在X与Y轴方向上平移了5个与6个单位
上面的这种变换称为仿射变换(affine transformation)
注意:这种几何变换在操作的先后顺序上是需要注意的,不同的操作次序可以带来不同的结果,比如上面的例子,如果我们先进行平移操作后进行缩放与旋转将得到如下结果:
其实我们更希望将仿射变换中的几个矩阵存储到一个矩阵中来,一种较好的方式是将变换用到的2X2矩阵变成3X3矩阵,这也就是为什么我们WPF中的变换矩阵是3X3的。
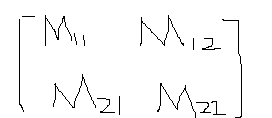
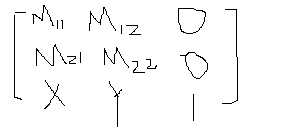
在如下矩阵中:
其中M11,M12,M21,M22就来自于线性变换矩阵,用于指示旋转缩放等线性变换;X, Y来自与平移矩阵,用于指示平移变换。
由于最右边一列始终是001,所以WPF中的MatrixTransform类的构造函数仅仅需要指定6个参数。
yjmyzz注:演示


![广安[环球新闻]硬包背景墙](https://pic17_1.qiyeku.com/qiyeku_pic/2017/6/28/mnkzs/news/news_pic/image/2017_08_15/20170815095712223.jpg)

