2009年12月07日
需求决议网站产品模型上

如何搭建完整的网站架构并设计出一个超卓的网站?关于这个问题,咱们很难提出一个{jd1}xx和正确的设计思路,但任何网站的设计都需要遵循一个循序渐 进的步骤。此次IT设计栏目特别邀请专家,自本期起进行为期5期的连载,别离从网站模型构建、领会艺术品的美与交互设计、风格设计、代码设计、可用性测 试及对设计的折回补充等五方面,具体阐述如何设计一个优秀的网站,敬请读者xx。
是一门新兴的边缘性职业,既要从外观上进行创意,又要联合图形和版面设计,交互设计等好些个相干原理,这使患上变成为了一门独特的艺术。
杰出的网站设计能使网站在同类站点中独具特色,优秀的创意和表现方式能给浏览者留下深刻的印象,使网站访问流量增加甚至直接增加网站收入。 因此,在设计的初始阶段就规划好网站的设计步骤是非常重要的,凡是情况下网站设计步骤分为模型构建、领会艺术品的美及交互设计、风格设计、代码设计、可用性测试等几 大方面。首先咱们由以下四个步骤来了解一下网站模型设计中的内涵与重点。
一、网站设计,不仅只是美术设计
你的事情究竟归属设计师还是美工?那患上看你做的活是真正的设计,还是点缀页面使之更都雅的操作。设计师的事情是高屋建瓴的,而美工只是软件工具的使用者。
很多人把在网站中的设计定义为美术设计,以为设计师的事情任务就是使用Photoshop一类的绘图软件把需要展示的页面画出来,其实这是很狭义的 理解。合格的设计师应该立足于全般网站的全局,在规划上对全般网站进行完整的设计,在宏观上把握设计风格导向,微观上再针对该网站的具体定位来决议如何对 设计进行元素上的细化。当然,网站设计还包括了数据库设计及步伐设计,在这里,我仅以我的从业经验,举例谈谈网站前端设计。
北京奥运会即将开幕,咱们先来举两个奥运类型网站的例子:
奥运会官网:如图,这是一个设计患上非常成功的例子,设计师并没有像一般有关奥运主题的设计一样使用大量红色,而是把页面风格xx国际化,此中把各类资讯和功能模块都恰到好处地融合在一起,粗毛笔一般的元素设计使网站获患上了富厚的整体效果。
新浪奥运频道:如图,咱们可以看见设计师的创意仅只被压缩在页面滚屏几次后看见的内容区块上,使用了奥运五环色彩来进行设计。页面头部基本是套在任 何一个专题网站都能使用的结构原始素材,而新浪的资讯系统一定是能支持实现一个更脱离内容专题模板的好设计的,可见其并没有从网站设计的角度出发行止理这个项 目。
二、设计人员在需求阶段介入,影响需求,而不干预需求
咱们常听到有设计师抱怨:”这个设计让我改了十多遍怎么还不能定稿?”,也常听到产品经理说:”这个设计师怎么就是把握不住要点?”
岂论设计在网站的实现过程中有多么重要,网站该是啥子模样,还是必须由需求决议。所以网站项目的前期需求是至关重要的环节,也可以理解成房屋建筑的地基。需求也许是经过若干调查,将结果汇总后产生的报告,也可能是带领或老板的一时冲动而引发的大会商。
在需求简直立过程中,遗憾的是,网站设计人员的分量是极其有限的,产品经理、频道主管、某级带领的想法往往直接决议着需求的最终形态。但是设计人员 在需求阶段的介入还是颇有必要的,设计师能以自己专业独到的眼光,提出科学合理的建议,影响需求的细节。如许做的结果是能在{zd0}限度上取患上需求方和设计方 的思想一致,而不至于在设计过程中面临着有理论却不让更改的需求问题而大发牢骚。 需求决议网站产品模型下
三、学会掌控用户路径
用户从哪个页面来?他最有可能点哪个链接或者按钮?他使用了搜刮框吗?他下一页去哪里?{zh1}哪个页面会被他打印输出?
站在全般网站的角度出发,这些流程也许只是产品经理需要把握的,设计师拿到UE图只管一个接一个绘制页面就行。其实不然,好的设计师往往能承担一部分产品经理的职责,设计出一个典型的用户路径,这对网站页面流程有着很大的影响。
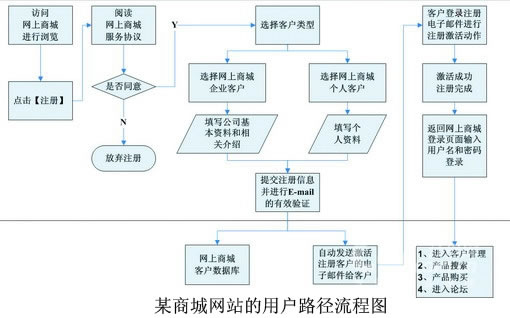
页面和页面之间有很多关联,成片的超链接把流程页面和外部页面混乱地串在一起,区域A的文字链接要链到页面2,区域B的图片链接是指向页面3,侧边 的一个位置显著的大按钮其实是链接到网站X……页面和页面之间也是有担当关系的,担当的过程要让用户感觉理所当然,在视觉上实现光滑过渡,这就是设计师要 思量的具体问题。从一个页面到另一个页面的路径组成里,哪些模块要原样保留,哪些控件要变样?页面结构是否可以变动,页面色彩是否可以更换?这些都是 需要参照用户路径进行设计的处所。把自己想象成为一个普通用户,一页一页所在进来,你就能明白用户需要的是啥子样的合理设计。在此咱们可以参考如图所示的 网站设计流程图。
4、开端实现UE产品模型,并审核
设计师需要以啥子作为参考来进行页面设计?所有的元素和流程都在脑子里,这个时辰设计师需要稍加整理把它们简要地画出来,画出线框和注释就可以了。
咱们可以把UE模型理解为设计草图,在UE阶段,设计师主要按照用户路径患上来的线索,加上对用户交互习惯的探索,进而整理出一个大概的模型框架。这 个框架里,要明确画出有几个关键页面,每一个关键页面的关键元素和模块有哪些,这些关键元素和模块哪些是必须以某种特别指定位置摆列或者是务必要强调突出的。
此中,网站的首页、最终页面是最重要的两级页面,首页会是用户使用网站的{dy}站,在首页的体验好坏,直接决议着他的去留;而最终页面是用户想要获患上 信息的具体页面,他会在这个页面停留最久,可能会进行仔细的阅读,或是打印出这一页备用。凡是在绘制完UE模型之后,会有一个开发小组来会商并且审核这个 模型,这时辰就需要着重确定首页和最终页的大概模样,每一个会商参与者对此都很关心。UE模型的绘制咱们可以参考如图的某商城的UE图。UE模型经由过程之后, 传统意义的设计终于派上用场,要进行具体的页面设计了。
链接1
网站设计中可能存在的误区〖EOF〗 误区一:设计师就是美工。
事实上,两者几乎xx不同,设计师存在主观因素上的设计,而美工颇有可能只是被动执行。
误区二:用啥子做图软件对设计师来说很重要。
其实设计师对做图软件没有啥子严格要求,很多学习绘图软件很久的人习惯用photoshop来画页面,而更多专职面向网页设计的人习惯使用fireworks,因为其更偏网页化的操作能带来更高的效率。
误区三:做平面设计和网页设计其实是互通的。
虽然都是设计,但两者的很多设计规矩是不一样的,我以为两者{zd0}的区分是思想上的区分:平面设计讲究留白和视觉冲击,而网页设计则寸土寸金,页面元素的整洁协调更是至关重要的。
误区四:我改变不了带领和用户的需求。
设计师要做的只是提出自己对于设计上的看法,决议权仍然在于带领。
误区五:我经验不足,提不了任何建议。
对设计师来说,了解需求也是很重要的,不光是需要读懂文档,更需要真正明白大家在做的是一个啥子样的具体的东西,如许在下手操作的时辰,才不会手足无措或者是理解偏差。
误区六:设计师直接出设计稿就行了,有问题就改。
设计师需要先搭建出UE模型,UE只需要以简单线框模式揭示,效率高而且适合随时调整修改,往往在这个阶段需要修改的处所是很多的,如果直接就以设计稿来探讨,每一修改一处都是一个工程,毫无效率可言。
误区七: 每一个页面都很重要,都要认真研究探讨。
其实大多网站页面都是一样的框架,只是内容显示不同,同一个级别的页面基本都是一致的,除了关键页面之外,其他页面用户也许只是经过一次,停留时间甚至可以纰漏,论优先级来说,同等效率下自然要包管关键页面。

链接2
相干名词 MRD(Market Requirements Document),
是指市场需求文档。MRD文档主要偏重于市场机会的分析,患上出类似于 “就当前市场情况而言,咱们可以做啥子”的结论;
PRD(Product Requirements Document),
是指产品需求文档。PRD偏重于全般产品的规划,比 MRD文档要细化一些;
UI(User Interface)设计,
用户界面设计,用户界面设计的三大原则是: 置界面于用户的控制之下、减少用户的记忆负担、连结界面的一致性;
UE(User Experience),
用户体验,成形的用户体验可表示为框架化的页面草图,有些人习惯用纸笔画UE,有些人习惯用word或其他行业软件,总之能揭示页面概要示例即可。
脱离纯美术概念看界面设计上
网页设计的规范
理解并遵循网页设计的规范是网页界面设计的基础,网页设计的规范在行业中凡是被称为设计的”一向性”。一个优秀的、有经验的设计师能把网页设计的基 本规范自然而本能地融入作品中。在显示器的方寸显示空间里,用户需要以被限制的分辨率来浏览页面、以键盘和鼠标来交互控制界面、继而在有限的网络传输速度 下一个个层级地浏览全般站点,可想而知此中有多少要素需要规范化。
形象标志(LOGO)、导航、搜刮、内容区块、页面长度、字体字号等元素是这些规范中至关重要的部分。这些元素中大多都表现在网站的头部或者是第 一屏能显示的区域内:一般的网站凡是会在头部显著位置显示网站LOGO,以合理的层级关系及最普通的字体字号来揭示导航以及设计合理的搜刮功能块。
在这里咱们需要注意的是除非非常必要,网站的LOGO只管即便不要以flash动画展示,同时导航也只管即便不要以flash动画或图片来表现,因为浏览器 有拦截flash的可能;同时,不同终端设备上浏览器对flash和图片的不支持也可能造成网站无法继续访问或者根本无法识别。
咱们可以经由过程以下几个例子相比较一下网页设计规范在现实应用中的效果:图1,汽车之家的导航设计,图文联合,非常超卓;图2,贵州省群众当局网站,网 站标题和LOGO全数制作到flash动画中,当浏览器屏蔽flash的时辰,网站将无法识别;图3,伊利集团网站,导航flash也很漂亮,同样的,当 浏览器屏蔽flash的时辰,导航将不可见,网站无法被继续访问;图4,广东省群众当局网站,非常优秀的设计,导航栏全数以非图片情势制作,既包管了美 观,又表现了实用性。





除此之外,网站的各内容区块应切割明显,让用户能很容易地判断内容块的起始。如果不是门户类型网站,网站页面长度只管即便不要超过三屏(因为不同显示器 分辨率参数不同,三屏的说法不一定合用于所有设计),即不要让用户在同一页面上过多滚动鼠标滚轮。中文网站设计时应注意内容区域文字只管即便使用12像素、 14像素等偶数字号,以准确抒发中文字体的整洁切割,正文汉字部分应严格使用宋体,包管用户{zh0}的阅读感受。标题部分可以稍微增大字号,页面上除装饰性图 片或告白之外的处所最多使用两种字体。如图5所示的方正字库网站,就是一个很好的例子,左侧列表使用13像素宋体,右侧列表使用12像素宋体,同时除告白 外还出现了黑体和行楷等数种字体。 脱离纯美术概念看界面设计中
遵循简洁为美原则
网页设计不是仅只使用户在显示器上看见漂亮的装饰性银幕那么简单。比起华丽的银幕装饰,网页设计应该在更有效地传达信息方面多下些工夫。这必须有对 布局设计和色彩的正确理解和相干常识,要熟知网页物理系统的特性,并具备应对各类情况的能力。在具备人性化界面的网站设计中,咱们不难发明其表现出来的功 能性和自然美。大都设计患上比较好的网站,都思量了多电视台的特性,色彩设计和信息按照一定顺溜摆列,能更有效地向用户传达内容。
很多设计师以为画出美妙绝伦的页面才是设计,其实不然,要在有限的元素和色彩里抒发出风格才是更有难度也更有层次的设计。经过严谨的思考和漫长的推 敲,最终只花几分钟为页面画下一个简单的圆角框或者一条两像素的实线,其效果也许比涂满了色彩和组合了数十个分层的银幕更好。设计最终将上升到思想的层 面,而不是仅只停留在工具和原始素材的使用。
简单就是美的设计理念使患上Web设计中的简约风格意向逐步明朗,在体验了庞大烦琐的颜色和图片堆砌之后,主流设计开始返璞归真。毕竟网站是给用户使用的,而不是光用来看的,简约的设计能给人以轻松的视觉体验,更好的突出网站功能主题,更合用于网站文字内容的资料抒发。
经由过程以下几个例子咱们可以很好地相比较简单和庞大的网页设计所表现的不同效果:如图6,互联网上最闻名的相册Flickr,采用了最简约的设计;图 7,中国SNS的典型代表校内网,以色块和线条构成主体,网站结构上极少使用图片;图8,安徽省当局网站,首页使用了极少见的纵向4栏支解设计,极其烦 琐。



脱离纯美术概念看界面设计下
重视交互性和用户体验
在界面设计方面,很重要的一点就是要站在用户的立场去进行设计。如果网站的银幕既不雅观大方,使用起来也不利便,那么这个网页的界面设计是失败的。既能给用户带来利便,又兼备视觉的冲击力的网页界面设计,才是每一个网页设计人员应该思考并寻求的东西。
在网页界面设计方面,设计师尤其应该思量使用的便当性和视觉效果这两方面的问题。在使用方法方面,可能的话应该遵循网站设计的普遍规律,界面的构成 不能太庞大,主要内容应该设计在引人注目的处所,所有操作性按钮位置应该科学,让用户容易适应;同时,要思量符合网站主体的色彩系统,去除不必要的内容, 把信息块分类设计患上成体系,让用户很容易就能找到想要的内容。
如果不是寻求艺术愉悦感和试验性的特殊网站,无论设计师想抒发的东西是多么新颖多么富有创意,假如把网站头部设计患上很庞大很难以理解,进而影响了用户 的操作,那么它就很难成为一个优秀的网站。例如以下几个网页,在设计中就存在着一些因为不够重视交互性和用户体验而存在的问题:如图9,湖南省群众当局网 站,所有同级内容无区分重复堆砌,容易让人视觉疲劳;图10,知名女性用品网站果皮网,右侧列表过于冗长,用户体验极差;图11,Sandisk中国总代 宏衢网站,在简单的页面上采用了过多的烦琐的图片设计。



风格是网站的外衣
营造统一的独特风格
不同的网站有着不同的风格,譬如当局类型网站适合使用颜色较深的沉稳基调,各企业可以依照其产品特性创造独有的风格,给年轻人使用的网站则可以更加 无羁绊地个性化。在风格设计阶段,设计师需要以photoshop或者fireworks等软件进行72DPI的图像绘制,这是在页不熟悉成为HTML代码 前的{zh1}一个阶段。
说到风格,咱们先来谈谈构成网页风格的三个基本要素,它们是:颜色、线条和形状、版式。
协调运用颜色:
不同的色彩影响着许多人对网站的{dy}感觉,红色系象征着激烈、兴奋,灰色系象征着平淡和低调。因此,旅游和园林类型的网站使用绿颜色系比较多,蓝色则被 誉为是企业色确实很多企业和当局机关都偏爱使用沉稳而大方的蓝色。别的也有几种颜色在网页设计中是很少被大面积使用的,比如紫色。
一个网站不可能单一地运用一种颜色,这会让人感觉单调,乏味;但也不可能将所有的颜色都运用到网站中,给人感觉轻佻、花俏。一个网站必须有一种或两种主题色,既不至于让客户走错方向,也不至于单调、乏味。所以确定网站的主题色也是设计者必须思量的问题之一。
凡是情况下,一个页面内只管即便不要使用超过4种色彩,太多的色彩容易让人感觉没有方向、没有偏重。当主题色确定好以后,思量其他配色时,一定要思量其 他配色与主题色的关系,要表现啥子样的效果;别的还要思量哪种因素可能占主要地位,是明度、纯净度还是色相。这里咱们推荐两个特色突出的网站颜色风格:图1 是简洁布局中凸显柔和绿颜色的网站n词酷,图2是色彩富厚主题突出的典型游戏风格网站泡泡堂。


适当选择线条和形状:
文字、标题、图片等的组合,会在页面上形成各类各样的线条和形状。这些线条与形状的组合,构成为了主页的总体艺术效果。必须注意艺术地搭配好这些线条和形状,才能增强页面的艺术魅力。以下咱们来探讨一下几种不同线条和形状的使用方法。 直线(矩形)的应用。直线条的艺术效果是流畅、挺拔、规矩、整洁的,也就是所谓的有轮有廓。直线和矩形在页面上的重复组合可以浮现井井有条、泾渭分明的视觉效果。一般应用于比较庄重、严肃的主页题材。
曲线(弧形)的应用。曲线的效果是流动、活跃,具有动感的,曲线和弧形在页面上的重复组合可以浮现流畅、轻快、富有活力的视觉效果。一般应用于青春、活泼的主页题材。
曲、直线(矩形、弧形)的综合应用。把以上两种线条和形状联合起来运用,可以大大富厚主页的表现力,使页面浮现更加富厚多彩的艺术效果。这种情势 的主页,适应的范围更大,各类主题的主页都可以应用。但是,在页面的编排处理上,难度也会响应大一些,处理患上不好会产生凌乱的效果。最简单的途径是,在一 个页面上以一种线条(形状)为主,只在局部的范围内适当用一些其他线条(形状)。
咱们可以经由过程以下几个例子具体了解一下线条和形状的现实应用,图3是功能型网站校内网,直线为主的同时应用了不对称形状;图4是专业类网站蓝色理想,全站都采用了直线设计;图5是保加利亚知名珠宝网站,曲线的使用达到淋漓尽致。



平衡的支解版式:
在网页设计中,页面因为内容元素的需要被支解成很多区块,区块之间的平衡就是版式设计上需要着重思量的问题。平衡并非简单理性的等量不等于形的计算, 一幅好的、平衡的网页版面设计,是布局、重心、相比较等多种情势原理创造性全面应用的结果,是对设计师的艺术修养、艺术感受力的一种检验。在面积相比较强烈 (不等于形)而又平衡(等量)的设计中,咱们可以看见相比较法则的成功参与;而在一些相比较不十分强烈、典雅的不对称设计中,咱们则可感遭到设计者儒雅的学者风 范。
需要注意的是,传统网页设计的版式控制都是在不超越大众显示器分辨率宽度的前提下,依照内容多少纵向延展设计。而如今流行的产品型网站,更倾向于在 一屏内抒发最主要的东西,尤其是首页,只管即便不出现滚动条。这里咱们可以参考两个例子:图6,中国同学录5460主页面支解,虽缺乏平衡,但还算易用;图 7,外洋橄榄球俱乐部网站,少见的中央支解设计。


强调UI统筹:
除开宏观的色彩版面设计,页面设计里还有一个很重要的环节UI元素的设计。在设计人员的理解层面上,所有界面上可视范围内的东西,都可以并入UI 里,但是单说UI设计,则更偏重于Tab标签、小图标、按钮、控件等。这些细节的优化,经由过程使用元素来影响整站风格,制造整体性及连续性,能统一全般站点 的形象,并且在精细中抒发网站的整体格调。具体的UI元素设计是见仁见智的,这里推荐一些优秀的作品给大家参考学习。图8,银华基金网站的icon(小图标)细节;图9,开心网的icon设计细节。


适当美化 去除冗余
在必要的元素都设计完成之后,回顾全般页面,按照整站的风格需要,也许你会感觉设计患上过于庞大了,或者是设计患上不够xx,不能突出想要的风格。这个时辰就需要适当调整对页面的美化控制。
简洁的往往是美的,而美的东西不一定简洁。尤其在网页设计上,对于内容很多的门户网站,任何多余的修饰都会加剧浏览者眼睛的负担,所以可以看见门户 的设计往往特别简单;而某些专业型网站,就首页来说确实没有啥子东西可以展示,那么则需要决心增加一些点缀而不显患上特别浮泛。当然,这也不是定理,针对行 业不同或者突发性事件,适当地对设计进行调整也能够起到很好的效果。这里咱们就举两个门户网站的例子: 图10是奥运版的搜狐首页,门户也设计患上雅观大方;图11是网易的经典首页,简洁大方堪为业内范例。


代码设计
如何进行规范的代码设计
相信很少有人会在网页设计的过程中把代码设计单独拿出来说,虽然在软件设计中代码设计很受重视,但在web设计里,大家更关心网站结构设计、数据库 设计、页面视觉设计,很少有人会真正关心前端代码设计。这恰恰是因为代码设计的优劣不是一般用户所能感觉出来的,设计患上差的前端代码,在用户使用过程中也 许毫无影响,却能将前端工程师和web步伐员搞患上一塌懵懂。
DIV的规范及科学统筹
说到前端代码,不能不说DIV架构。今朝主流的网站页面架构方式已经转向DIV+CSS的结构层和表现层脱离的方式,这个过程也叫做网站的规范化。 这与以往的利用表格定位的方式xx不同,更加强调了界面元素的模块化定位,由DIV确定模块的界限,再由CSS代码表现该DIV元素的表现情势。
在DIV的布局方式中,咱们更多强调的是规范,因为DIV的ID名称和CLASS类名称是能够由代码编写者自行定义的,所以有明确规范的DIV设计 是前端代码设计的前提。如今的web事情往往牵涉到一个团队中的多人进行协作开发,代码被阅读和被修改的次数远远多于它被编写的次数,而连结代码易读、易 修改的关键,就在于在代码编写前期确定能被认同的代码规范。
首先咱们先了解DIV架构中的命名规则,DIV的许多规范要点表现在ID或者CLASS的命名中,绝大大都设计师习惯使用属性命名方式:即显示绿颜色 14号字的类就命名为green14,蓝色背景区域的类就命名为blueBg。如许命名也未尝不可,但是如许的命名方式对于合作的其他职能部分的同事来 说,是毫无意义的。PHP步伐员不会关心这个类的字是啥子颜色,他只管这块区域应该和哪个步伐模块接口;模板编辑也不会关心背景究竟该是啥子颜色,他只管 哪个区域是用来显示头图、哪个区域显示全站导航和全站通用底部。所以咱们比较提倡表意命名方式和接口命名方式,比如pageHead和loginArea 如许的命名,pageHead明确表示了这块区域的意思,而loginArea指代了这是个登录区域的接口。不管这两个类里的字号颜色等未来因为改版发生 了啥子改变,它们起到的作用和所定义的固定区域是不会改变的。
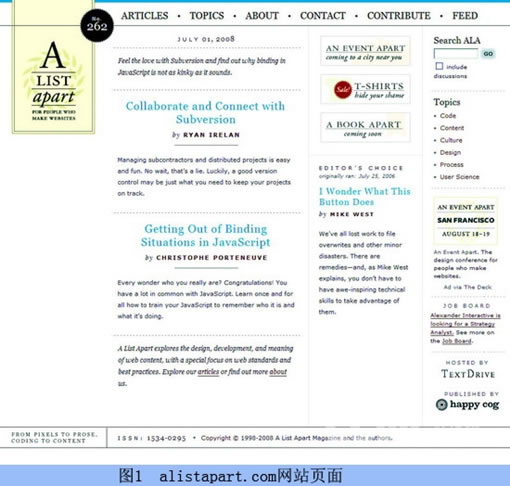
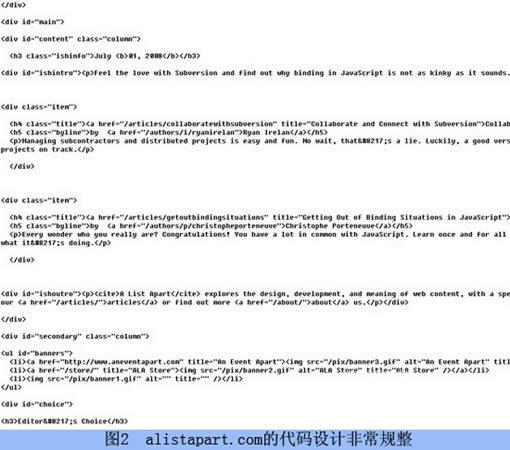
其次咱们了解一下DIV中类的复用,同一个页面中,DIV的ID是独一的,表示该页面上{dywe}的一种特别指定表现;而CLASS(类)是可以无限重复 使用的,表现该页面上有某些属性不异的若干区域,所以DIV的复用仅只指的是类。牵涉到复用的时辰,类的命名应该只管即便多地表意化,有必要的情况下使用属性 命名也能起到很好的效果。比如页面中有很多个不同的内容列表区块,但是宽度都是760px,那么使用contList760如许的类名称进行复用就比 contListA、contListB、contListC……如许单独且表意不明显的命名要好患上多。如图1所示的网站alistapart.com, 由图2咱们可以看出,它的代码设计非常规整。


CSS整站规划–网站设计的重中之重题
说过DIV当然要说说CSS,CSS使现代网站大放异彩。符合规范化的网站,仅只经由过程更换一个不同的CSS文件,就可以瞬间实现整站所有页面改变更新的显示效果。CSS统一了网页的表现层,而不影响网站结构和数据传输。
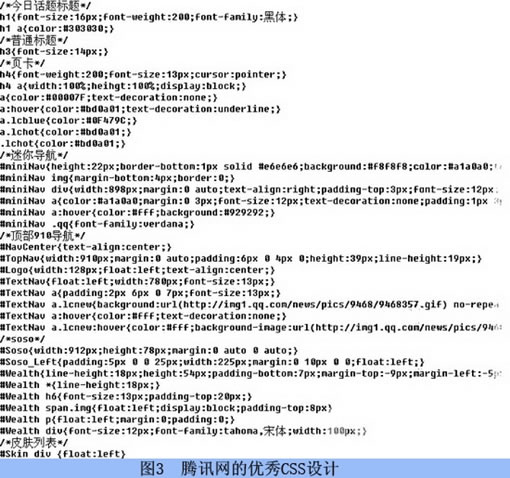
而CSS的书写方式也因设计师的不同而各有千秋,在此,咱们强调CSS的设计关键在于代码的缩略与复用:缩略能使CSS代码更加简单明白扼要,CSS文 件也能由大变小体积;复用则是提高代码的利用率,以最少的代码实现无上的重复使用效率。如图3所示,腾讯网的CSS设计就十分优秀。

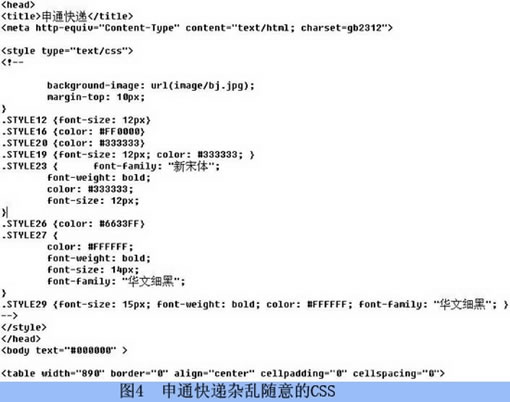
首先咱们来看代码的缩略,很多编辑器生成的CSS代码片段会像图4一样杂乱随意,而现实上最近代码能缩略掉所有不需要的空格,组合起同系列元素,使患上代码行读起来更加轻松无负担。

毕竟,编辑器是按照一定的步伐运算而提供出来的CSS样式,它能自动实现预期效果的CSS样式,而绝不会自动精简代码。这个过程还是需要人的干预,而且对于不同的应用场合,CSS代码中的缩略方式也会有所不同,而取谁舍谁,则xx看具体情况而定了。
其次,咱们来了解CSS的复用。同样是复用,CSS的复用情况和DIV很不同。设计中咱们需要只管即便实现CSS代码的复用,只管即便多利用CSS的担当和 层叠,而不是处处定义新的CSS类。在繁琐的CSS设计中,也许会遇见两个大多属性一致而只有某一两个细节不同的类,那么可以思量这两个类是否是担当关 系,或者说将它们不异的属性提炼出来,形成另一个可供公用的类。
后期整理–代码也可以很美
之前说的都是代码编写的前期规范,而页面完成之后,代码的后期整理对于今后的修改维护”可持续发展”也非常重要。在这里,咱们需要注意以下几个方面的内容。
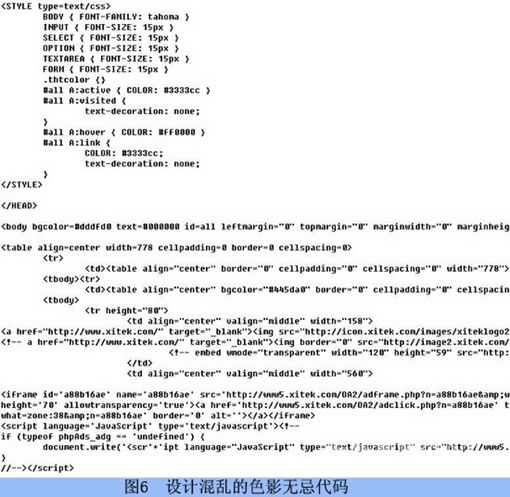
1.样式表统一:样式表分为内联样式表和外联样式表,成型的网站架构要求对样式表统一办理,所有的样式表都需要独立出来,作为一个或几个外联样式表 文件;除非是极特殊的情况,该CSS只在这一个页面中出现,不会有别的的页面需要复用它,那么可以思量使用内联,而内联样式很多时辰会被视为极不专业的做 法。如图5,色影无忌网站的设计从外观看很符合规范化设计,但从图6咱们可以看超卓影无忌的代码设计非常混乱。

代码也可以很美

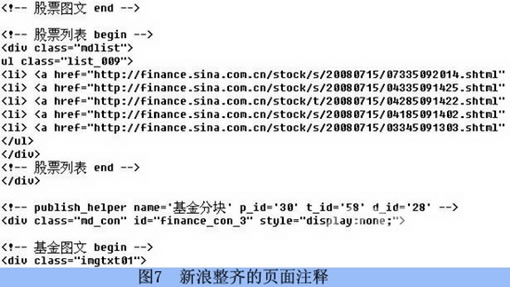
2.注释:再科学、再规范的代码,也不见患上能一眼就被其他人读懂,所以这个时辰需要代码注释。CSS的注释很简单,在HTML里的DIV注释因为其 层级嵌套关系的问题,需要使用<!-头部begin–>和<!-头部end–>的方式进行包罗处理,如许能使代码更加模块 化。如图7所示,新浪的页面注释就很整洁。

3.空格:关于CSS代码中的空格问题一直被激烈地会商着,我的主张是,在页面发布之前,因为代码的规整而产生的空格是没有问题的,如许更便于编辑 与调试,而在网站定稿上线后,可以将CSS类里的空格换行都删除,每一个定义类都并成一行代码,如许既能压缩文件空间,也能使所有类的名称整洁划一,便于查 找。
4.其他:有些编辑器产生的CSS代码会出现大写字符,建议统一修改成小写,而对color:#666666之类的颜色代码,可以减写为color:#666。这对维护没增加啥子坚苦,而且确实减小了文件体积。
名词解释
CSS是英语Cascading Style Sheets(层叠样式表单)的减写,它是一种用来表现 HTML 或 XML 等文件式样的计算机语言。
DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,此中所包罗元素的特性由DIV标签的属性来控制,或者经由过程使用样式表格局化这个块来进行控制。
DIV+CSS是网站规范(或称”Web规范”)中等用的术语之一,凡是为了说明与HTML网页设计语言中的表格(table)定位方式的区分,因为XHTML网站设计规范中,再也不使用表格定位技术,而是采用DIV+CSS的方式实现各类定位。
链接
CSS规范化在页面应用的补充 摒弃table布局不是说克制使用table,table标签仍可以用在容纳表格型数据的场合,而不消于页面布局的目的。
页面中的标签都是带有结构含义的,只管即便少因为布局的目的引入额外的div标签。
页面中的结构与表现xx分离,结构位于html文件中,表现位于css文件中。
只管即便使用通用的CSS语法,少用特别指定于某种浏览器的CSS语法。必需要用的,则将这种语法隔离在单独的css文件中,以便日后浏览器升级后删除。
可用性测试与用户体验
操作流程中的用户体验
这里咱们从几个失败的例子,来看看界面设计是如何影响用户体验的。
图1是myspace失败的登录按钮设计。myspace上线后,无数用户抒发了对图1这个极不合适的登录按钮设计的不满,这个重要的元素,被极不 显眼地淡化在左侧,右侧是以鲜亮颜色突出表现的注册按钮。很多人在填写完账号暗码之后,迅速且不假思索所在击了”注册”。这是一个失败的典型,但是这并不 是偶然的,除了myspace,还有很多登录设计是如许的,如图2所示的某网站登录界面。


网站为了吸引新用户注册,或者是为了商业回报,主观上希望某些元素被突出表现,由于设计上处理不当,难免使有些原本对于用户操作来说更重要的元素被 覆没,以上这些设计正说明了这点。而如果把”注册”按钮从登录的区域拿出来,或者以不同于”登录”按钮的情势抒发,也许效果就会好很多。
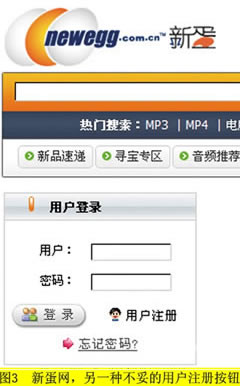
图3是新蛋网的登录区域设计,在新蛋网的登录区域设计中,设计师把用户注册以链接的情势设计,而不设计成按钮,如许也是能明显区分隔功能区域的。但 是这个设计也不见患上稳妥,因为它的登录按钮水平向左,超出了用户名暗码的区域,使用户的鼠标轨迹不具有接气性。应该把”登录”放置在右边,把”用户注册” 放到左面为好。

导向性的用户体验设计
用户体验的导向性,一般表现在希望对用户的行为方式有明显影响干预的网站,典型的代表就是购物网站。
淘宝网的用户体验在业内应该算是范例,作为国内最成功的C2C网站,淘宝的用户体验设计也在不断地完善之中。由图4咱们可以了解淘宝网的商品细节展 示及采办引导设计,以淘宝的产品展示页为例,从单件出售物品的信息传递来看,产品照片右侧清晰写明了一口价和运脚,紧接下来就是一个硕大的”立刻采办”按 钮,然后再将需要写明白的物品信息及参数等等一一罗列。这个页面就具有很明显的用户诱导性,因为淘宝需要的就是货品的成交量。

而图5所示的开心网的引导设计就xx不同,纰漏了对博客的引导。开心网是一个以娱乐为主线索的网站,虽然它也涵盖有博客的功能,但是这不是它的重点和不肯低头,于是开心网在各类环节上减少对博客的偏重,只管即便简化对博客的引导,而重点发展其他有别于传统博客的互动性娱乐项目。

不要给用户思考的机会
《Don’t make me t你好nk》是用户体验及可用性测试方面一本颇有名的著作,好的用户体验就应该把用户当做不会思考的傻瓜,只会沿着你计划好的路径一步步往下走。用户犹豫患上越久,越能说明这个网站的设计体验化还不够。
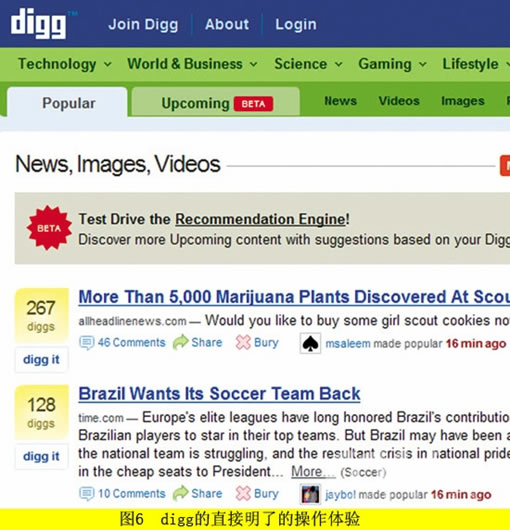
图6所示的digg网站就具有直接明了的操作体验。Digg.com给web2.0带来了新的亮点,每一篇文章前有一个digg按钮,用户感觉本文好,就可以随手”digg”一下,xx不消思量如何操作。

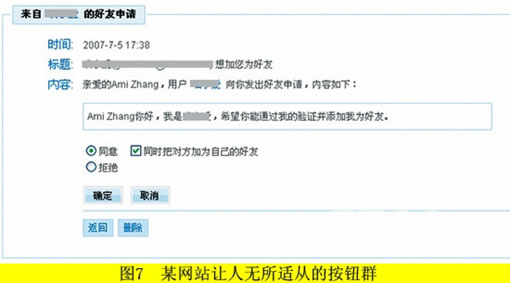
反之地,图7是某网站让人无所适从的按钮群,在同一个页面上,出现了4个操作按钮,仔细一看,它们之间还是从属关系,更是让人一头雾气。

用户体验 细节决议成败
一般用户很难记住网站流程中好的部分,她们会以为做患上好的处所都是应该的;相反,她们特别容易记住一些影响了全局的细节,一个让人吃惊的微小细节,都可能影响用户对全般网站的评判。以下是几个用户体验细节的例子。
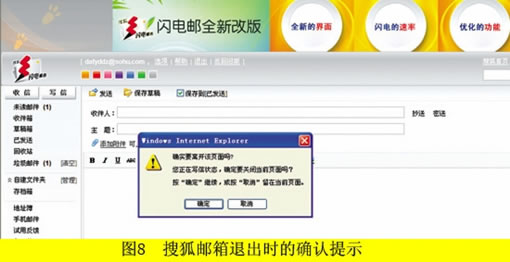
如图8是搜狐邮箱退出时简直认提示,用户在编辑邮件的同时,如果点击了任何离开编辑状态的操作,就会看见弹出提示,询问是否确定放弃正在编辑中的邮件,如果用户在编辑重要邮件的时辰进行了误操作,那么如许的细节就可以帮助她们避免损失,如许会使用户对该邮件系统更为信任。

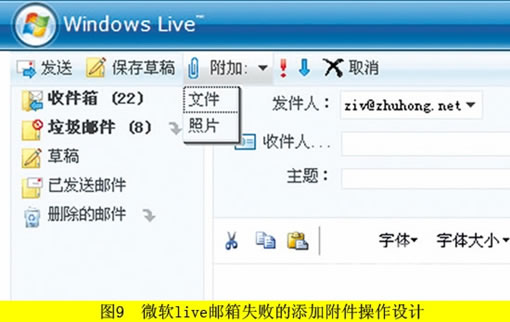
与之形成鲜明相比较的是微软的live邮箱,图9是微软live邮箱的添加附件操作,被以为是公认的失败设计。尤其是在编辑邮件状态下,点击曲别针按 钮,按理说应该可以浏览机器磁盘,并上传图片或压缩包等有限格局的文件。而在live邮箱里,曲别针按钮右侧有个可下拉的三角形,上传附件须先选择是图片 还是文件。我不知道如许设计的意图安在,难道图片就不算是文件的一种吗?

图10是淘宝优秀的下拉选择菜单设计,去淘宝搜刮任何一件物品,就可以看见图上这个很长却又很整洁的物品分组下拉菜单,特殊分组还有背景颜色块以示区分。合理的分组搜刮能由大变小搜刮的包围圈,提高用户的寻找效率。

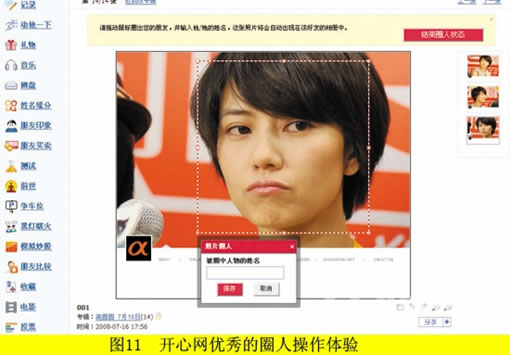
图11是开心网圈人操作的优秀体验,圈人这个创意应该是来自于照片网站Flickr,开心网在细节上对其发扬光大,使患上”圈人”的体验度更强,使用起来更加患上心应手。

其实用户体验无一定之规,没有切当的章法来规定说恁地做就是好的、那么做就是不好的。只要用户操作起来没有障碍,能一气呵成,操作之后没有怨言,那 就是设计患上不差的用户体验。在进行了科学的可用性测试,掌握一般用户和核心用户的体验报告之后,设计师就需要以用户体验报告来对设计进行分析调整、完善网 站,实现可用性测试对网站设计的折回补充作用,用以实现更具有用户亲和力和操作便当性的操作界面。
在网站设计系列中,笔者经由过程5个部分,对脱离最基础的美术设计的网站整体设计进行了探讨。设计其实是无规范、也无满分的,它存在于网站假设的各个环 节之中,因篇幅所限,只能谈到一些常见的、容易抒发和揣摩的内容。也许笔者的某些概念与其他设计师存在分歧,但有一点笔者始末坚信:最简单的设计,才是最 好的设计;最简单的操作流程,才是{zh0}的流程。
截至本期,网站设计系列连载全数结束。如果您希望就本文或IT设计的其他方面与咱们进行探讨,或者经由过程投稿等方式参与咱们的IT设计栏目,可以经由过程栏目上方的编辑邮箱与咱们取患上联系。
