今天,我们将分析大名鼎鼎的软件公司的网页设计做法和倾向,看看我们是否可以学到一些东西,以避免在我们自己工作的失误。同意或不同意我的看法,随时在下面评论建议。作为专业设计师,你的观点是有价值的,我期待着你的想法。
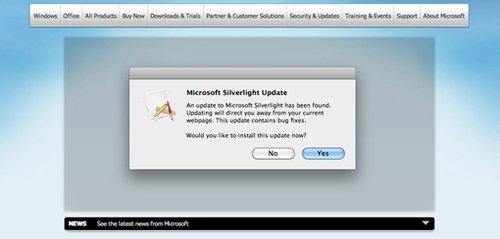
偶尔的数落 如果你讨厌文章充满吹毛求疵般的唠叨,我很抱歉,这个文章偶尔会有点挑剔。我通常喜欢赞扬好的设计而不是批评坏的设计,但是当大卫.阿普尔亚德和我决定写一个微软设计倾向分析的文章后,好像不得不见识一下什么是杂乱,丑陋,甚至(或者)失败的东西。 为了避免评论沦入口舌之争,我在下面的分析中不会提及苹果或者跟苹果单独对比。这并不是因为PC对MAC是最没争论的,而是因为我们只是想看看那些我们认为真的缺乏实践的网站设计和开发。微软是一个很成功的公司,这不会因为有些问题而掩盖。实际上,正如后面指出的,微软在某些站点团队中有一些很优秀的设计师,我们只是提出,应该有一个更高更全面的质量控制。 出于这样的考虑,让我们来分析微软一些缺少设计和开发实践的地方,从中你可以受益于这种知识。 1 谨防某些强制插件 苹果和Adobe之间最近的摩擦让我们认识到,依赖xx封闭的第三方插件创建网站最终会导致一些严重的后果。微软似乎要重蹈这样的错误,网站越来越多的依赖Silverlight。
我浏览微软的站点准备这篇文章的资料是,是经常受到弹出窗口的骚扰,通知我系统没有安装Silverlight因此不能用原本的方式浏览这些网页。我的疑问是,“为什么要走这条路呢?” 特别是对于一些简单的幻灯片效果的话,可以用的技术遍地都是。诚然,这是微软自己的Silverlight,所以从良好的商业意识出发要支持它,但这并不意味着加入他们就是{zh0}的选择。 无论你是否是Silverlight的粉丝,我的建议是如果你网站的功能依赖于任何Silverlight或类似技术,要非常谨慎。有关继续采用Flash开发网站是否更加合理的争论还在持续升温,像Silverlight这样的二线系统的采用变得更具xx性。如有可能,请坚持跨浏览器,符合标准的代码和工具——别要求你的访客额外的操作或者安装。 2 注意分辨率 这是我对微软{zd0}的抱怨,因为它看起来就像设计得很草率。毫无疑问,尽量减小文件大小而增加实用性和保持图片清晰清楚之间是一条狭窄的路,但我还是不禁觉得,相比那些专业的站点,微软似乎更倾向于显示丑陋的锯齿状的JPG。
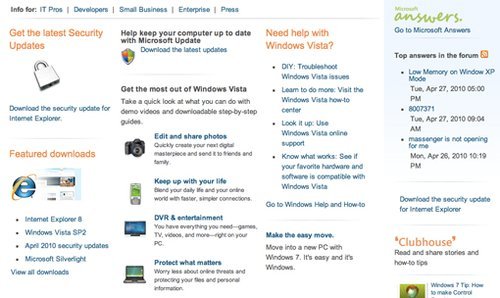
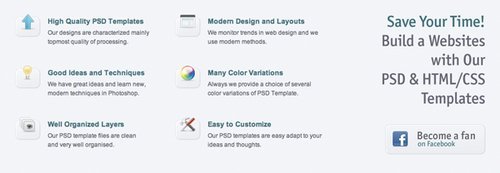
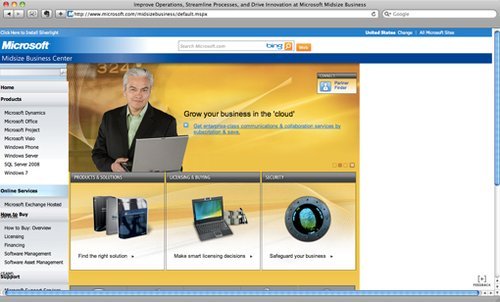
拨号上网用户数量已经逐年减少,可接受的图像尺寸已经越来越大。不过这也不意味着你可以不用再注意尽量把有必要小尺寸的图片尺寸弄小,但现在这里,设计的分量变得这么重,分辨率过小会大大降低了网站的外观质量,图片变得弄巧成拙! 这会是很讽刺的,本来你希望使用图片让你的网站更好看,但在这个过程中,最终降低了你的美感。如果可能,在不同的显示器预览你处理的图片,要注意有多少失真,多少人工痕迹你可以接受的。 3 组织凌乱 有时你按照常规的设计规则,到{zh1}还是有些东西似乎视觉欠佳。浏览微软的网站我就遇到很多这样的页面,例如下面这个,尽管尝试使用了基于排列的组织,看起来还是那么凌乱。
那么问题在哪里呢?简单地说,在于这里一个相对狭小的空间里要放一大堆东西。即使他们肯定的已经试图对内容排版,还通过图标增强视觉可读性,最终结果仍然是相当失衡。 如果你仔细看看,你会发现这页面的四个栏目似乎是由四个不同的人来设计的,只是把它们都挤在一起。左边的图片相对于右边看起来真的的沉重,文字颜色有点断断续续,内容是笨拙交错,各列之间缺乏足够的空白喘息空间,难看出它们的版面独立性。 这里得到的教训是要包装你页面的栏目信息时,小心内容信息过于庞杂。毫无疑问,有很多情况下都会要求增加更多的内容,但应在统一和谐且有吸引力的方式组织处理,比如下面这个漂亮的例子(来自非微软的网站)。
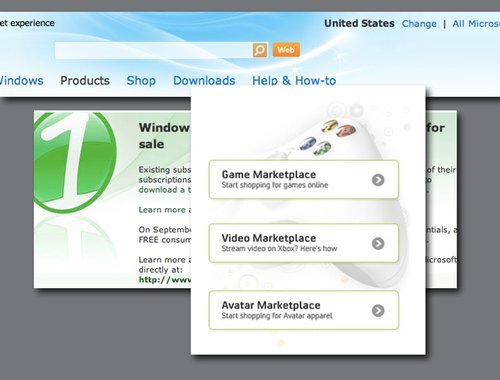
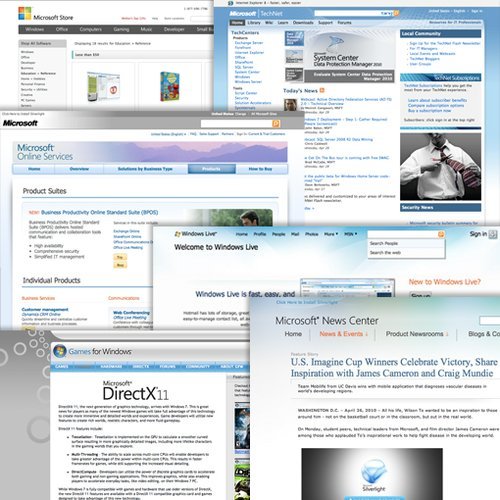
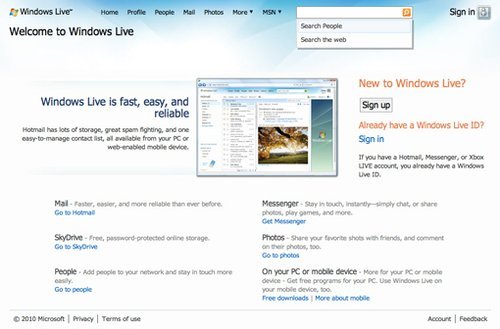
4 矛盾 从Microsoft.com开始,打开了庞大的导航下拉菜单,选择站点不同地方访问,你会发现,无论哪个链接,你点击出来的页面相比主页是相当不同,即使在同一个下拉菜单出来的页面都是如此大差别。
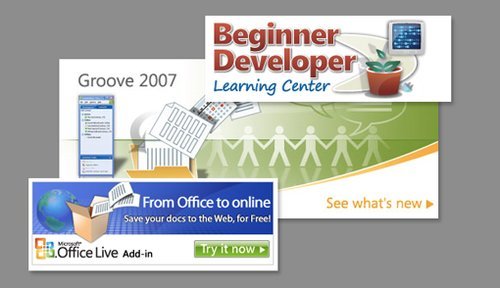
浏览微软的网站就像玩一个旋转的轮盘赌。你已几乎猜不到你要去的地方和所期待的下一个页面。部分页面有swooshy(优美风格的曲线)背景,而其它页面则是渐变的背景,甚至是发散的圆环。大多数网页似乎倾向于蓝色,但又不是相同的蓝,也有一些网页xx忽略了蓝色倾向。 问题是,不管你网站是2页或者200页,一致性还是必需的。在有限的时间内对一个网站的运作方式和界面变得熟悉时,用户会感到更加舒适。每隔几页就给一些截然不同的东西会使浏览更加混乱,用户体验也变得很低效。 除此之外,创造一个强有力的统一的品牌就是一个良好的业务,因为它帮助客户以更独立的方式去联想你公司。当然了,微软有许多不同的品牌,这些分站都是从主页延伸出来的,但即使是Microsoft.com核心的网页中,图片风格和导航方法似乎大大不同。 5 剪贴画中心的设计 看看剪贴画在微软Office很无可避免的存在,这个建议会显然是有点荒谬。但是,ICON设计自1995年以来已经走了很长的路,是时候放弃图片中你看到的那种特定风格了。
上面这些从微软网页拿来的例子让我感到鸡皮疙瘩,尤其是那个丑陋的“Beginner Developer” 标志。我搞不懂一个回力标为什么要攻击一个神奇的植物,悬浮着显示器是协助攻击还是逃离现场?我所知道的是,视觉传达在这里是一团糟。 这就是为什么CSS画廊像我们自己一样存在世上的主要原因。不这样的话你就可以窃取别人的设计,但这样你就可以一瞥你正在开发的设计十年来的发展状况。浏览这些CSS画廊,就像在商场流行服饰店一样去,以显示给你的疯狂姑姑她没必要穿得好像要去参加Sunny和Cher的表演。 记得时刻保持自由无疆界,从自我开始超越于流行设计。世界都在变化,小心过于固执保守。 6 文本对齐与溢出 微软网站的另一个不容忽视的倾向就是文本总是不断的破坏行列,很明显的溢出边界.
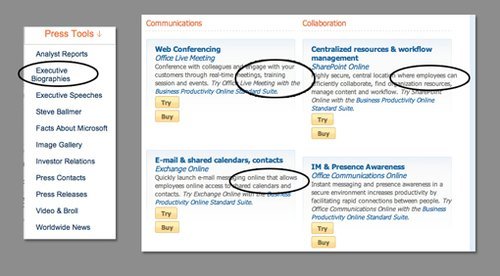
这是一个相当容易解决的问题,仅仅需要一点努力和注意。只是一定要会利用免费工具像Adobe的浏览器实验室,以确保你的布局在主流浏览器都不会被破坏。 在谈到跨浏览器的一致性时,无可否认的CSS布局像一个棘手的野兽,不过那样的小错会让你网站的品质下降,所以还是很值得你花时间去解决的。 7 缺乏对齐 有时,一个给定页面交给我,要我指出设计的毛病来是一个挑战。例如,在下面的网页,原本我想找这个小窗口使用的碴——点击时不会变大,但我看页面越久,我就对这个页面的布局的用意感到困惑。
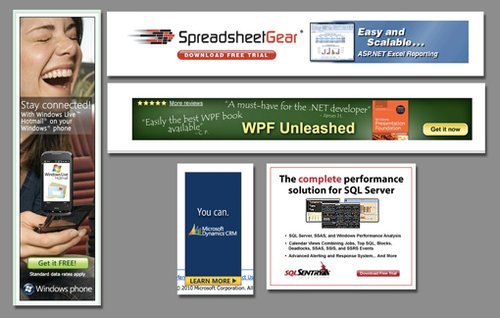
如果你熟悉基本的设计理论,你知道,学习贯彻稳固一致的路线是优秀的网页布局的关键。如上图所示网站的左,中,右的视觉对齐奇怪的混合,联结顶部留出的不尴不尬的空白,为内容信息呈现了一个怪异视觉流。 此外,如果浏览上面这个页面,你会看到整个内容似乎试图在页面居中,但由于中间横穿过一个区带,使得页面似乎中心偏右了。 8 广告杂乱 如下图,免费设计博客喜欢放大量的广告,这是给我们的收入方式,以支持继续提供内容服务。不过如果你运行的是一个专业商务网站,你想减少内容消息并专业化广告,你就必须仔细考虑了。
Microsoft.com的页面充满了各种广告,实实在在的降低了网页上的美感。有时,这些广告是直接指向到其他微软的网页,有时是指向其他公司或合作伙伴。导航你的网站到其他下属站点这种概念是无可厚非的,但如何去实现这就有很大的区别了。 有一个事实就是,现在大多数网民都学会了辨认,忽略甚至可能反感横幅广告。这并不是说,这种类型的广告在适当的目标和设计下也没有效果,更不是说微软用户根本不去点击,我实在觉得可疑的是,就没有更好的处理办法了么? 如你所见,微软网站如果要导航用户到他们的移动电话和其他项目,简单的方法就是设置了一个混乱,非标准(智能设计)的广告系统贯穿整个网站。不过,似乎将广告内容整合到网站一体,随着用户的关注,会有一个很不错的点击率。 另外,这种整合将使设计更加统一和谐。因为他们更宁愿增加一个单元而不是分割一个栏目。对了,这也许是我可以理解的微软“效率成本”做法的方案,但我要告诫一下别让他们误导你。大部分情况下,你设计的网站不会是像微软一样的兆级网络,因此更适于踏实的统筹的设计,可避免过多广告造成的视觉混乱。 显然,有很多类型的网站这并不适合出现广告。你要考虑清楚你网站是销售产品或服务,还是需要额外的收入和广告的骚扰。 9 缺少留白的喘息空间 在印刷设计,设计师在每一页都安排“生息区”,通常的做法是在页面边缘加入矩形区域,定义出放置内容的安全范围,避免页面太挤逼或页边拥挤。大多数网页设计师都会直觉上这样做,很明显的你不希望内容太散,因而挤到了浏览器侧边。
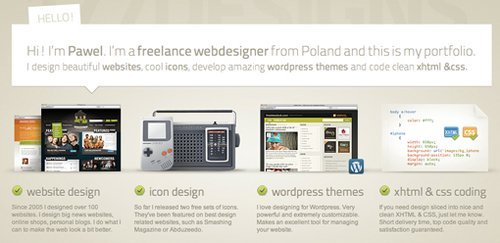
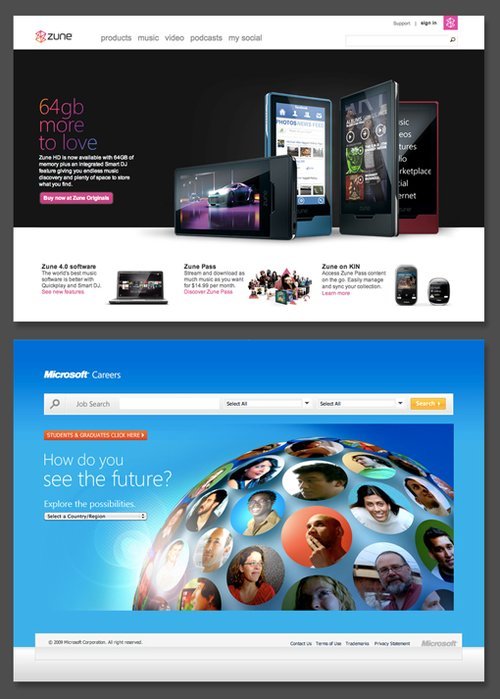
然而,正如上面截图显示,微软的一些网页似乎并没有看重这方面的意见。相反,页面的内容总是不在任何空白或者边缘就开始(至少在我使用的浏览器上是这样)。 左边的导航版,让人感觉不是内置在这个页面的,感觉好像截断了(是了,这样的情况还可能是由于一个事实:我没有IE)。这个例子的教训就是:永远要留意浏览器窗口的边缘。除非你是为了某种明显的视觉效果而打破规则。将你的内容,尤其是交互和链接,放在有边缘的安全范围,这样用户使用的时候不会感到很挤。 如果你细看一下上面的截图,你可以看到微软的设计师一些失败例子,他们根本没有考虑到这些页面的文本块在主流浏览器是否浮动正常。这是微软很有趣的倾向,许多网页设计师,终日挖空心思的为IE浏览器而作特别的适应,但一家微软这样的大公司显然不能这么无所谓的,不去在其他系统情况下检查他们自己的工作。 10 未充分利用人才 尽管上述关于微软网页设计的负面评价很多,我还是惊喜地发现,他们其实也有不少网站和网页看起来很漂亮迷人。
网站的很多地方让我相信微软真的用心考虑布局,色彩选择,跨浏览器兼容,上面是其中两个例子。这些可以看到,微软这个大染缸中的某处还有不乏才华的人,可以帮助微软走出衰退的设计。 这些设计师,无论他们是谁,应该提升到合适的职位,让他们能够建立共同协作,并制定每个微软网页设计师要遵循一致标准。他们可以在一个内容混乱似迷宫一样的地方,建立很多很明显属于同一企业的漂亮站点,从而建立强大网络品牌。 {zh1}我给的建议是,找到你自己公司这种类型的优秀人才,给他们一个鼓励声音,而不是让他在团队中悲哀的埋没了才华,任命最强设计师和开发人员到合适的职位,在那里他们可以影响每个角落的视觉沟通关联到特定的品牌。 这样可以有效地通过建立明确的,一贯的,严格的品牌指导策略,并将不同品牌的策略分发给每一个设计人员和开发人员。 思考总结 总之,尽管微软拥有不少极有才华的网页设计师,这些人的工作成果几乎被那些大量的不符合标准的内容所淹没,而这些标准,我们觉得即使只工作一年多设计师和开发人员新手都可以期望做到的。 幸运的是,我们可以拿微软作为教训,以清楚说明这些工作方式是错误的。在说到工作成品的质量时,绝不要悲观的认为,你仅仅是一个单枪匹马的自由职业者或小型的设计公司,就不能胜过那些大型企业和设计公司。 我发现,世界各地在家里办公的设计师中,要找到比坐在大公司大桌子前的设计师更优秀的实在很容易。你要享受这样的事实:你不必去协调和控制数百个设计师的工作质量。尽量运用你拥有的少量资源结合你个人天马行空无边无际的创意和动力,去创造一些优美的功能强的设计,创造一些网络上{zyx}的站点。 本人翻译水平有限,纰漏之处见谅之余,恳请赐教。 |