一、实例实现功能介绍
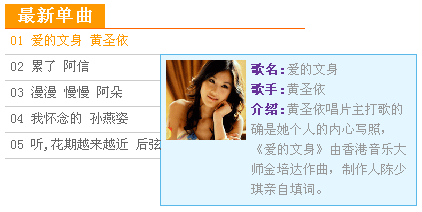
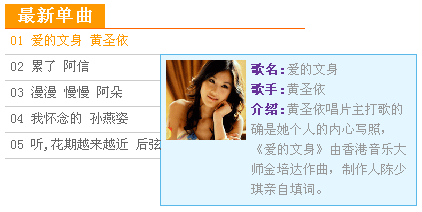
本实例为一个栏目链接列表,鼠标移动到链接所在行,链接文本颜色会改变,同时会在链接右下侧显示一个与链接相干的信息面板,信息面板中左边有一幅图片,图片右侧又有三项说明,它们分别是“歌名”、“xx”、“介绍”。这个栏目被重定位到其它地方,效果、位置不会发生改变,全程只用CSS+DIV实现,无任何脚本。

实例效果截图
二、结构和样式代码
1.结构
<h3>{zx1}单曲</h3>
<ul>
<li><a href="#">01 爱的文身 黄圣依<div><img src="http://imgcache.qq.com/music/photo/singer/54/
singerpic_5554_0.jpg" alt="" />
<dl>
<dd><span>歌名:</span>爱的文身</dd>
<dd><span>xx:</span>黄圣依</dd>
<dd><span>介绍:</span>黄圣依唱片主打歌的确是她个人的内心写照,《爱的文身》由香港音乐大师金培达作曲,制作人陈少琪亲自填词。</dd>
</dl></div></a></li>
<li><a href="#">02 累了 阿信<div><img src="http://imgcache.qq.com/music/photo/singer/47/
singerpic_6547_0.jpg" alt="" />
<dl>
<dd><span>歌名:</span>累了</dd>
<dd><span>xx:</span>阿信</dd>
<dd><span>介绍:</span>青春校园偶像剧----【熱情仲夏】片尾曲</dd>
</dl></div></a></li>
<li><a href="#">03 漫漫 慢慢 阿朵<div><img src="http://imgcache.qq.com/music/photo/singer/61/
singerpic_6361_0.jpg" alt="" />
<dl>
<dd><span>歌名:</span>漫漫 慢慢</dd>
<dd><span>xx:</span>阿朵</dd>
<dd><span>介绍:</span>阿朵抢听版{zx1}单曲《漫漫 慢慢》让你认识阿朵柔情的一面,展现阿朵百变的风格。</dd>
</dl></div></a></li>
<li><a href="#">04 我怀念的 孙燕姿<div><img src="http://imgcache.qq.com/music/photo/singer/9/
singerpic_109_0.jpg" alt="" />
<dl>
<dd><span>歌名:</span>我怀念的</dd>
<dd><span>xx:</span>孙燕姿</dd>
<dd><span>介绍:</span>令人感同身受的抒情歌,在故事性的架构中,有着平凡但又能扣人心弦的情感,是一首高度共鸣的抒情歌。</dd>
</dl></div></a></li>
<li><a href="#">05 听,花期越来越近 后弦<div><img src="http://imgcache.qq.com/music/photo/singer/33/
singerpic_4733_0.jpg" alt="" />
<dl>
<dd><span>歌名:</span>花期越来越近</dd>
<dd><span>xx:</span>后弦</dd>
<dd><span>介绍:</span>后弦参与《花开的声音》这个舞台剧里的一部分,邀请了后弦去演唱这首歌,此歌就是为舞台剧《花开的声音》而创作。</dd>
</dl></div></a></li>
</ul>
2.样式
*{
margin:0px;
padding:0px;
}
body {
margin:10px;
font-size: 13px;
}
a:link {
color: #666;
text-decoration: none;/*去除链接下划线*/
}
a:visited {
color: #666;
text-decoration: none;
}
a:hover {
color: #F90;
}
h3 {
color: #FFF;
background-color: #F90;
width: 100px;
padding-top:3px;
text-align:center;
}
ul {
width: 300px;
border-top: 1px solid #F60;/*使其上边有一线条,与标题h3吻合*/
}
ul li {
padding:5px;
border-bottom: 1px solid #CCC;
list-style:none;/*去除列表样式,这对于标准浏览器很重要*/
}
a {
position: relative;/*设置其定位方法为相对定位,等一下内部信息面板就可以相对它定位*/
display:block;/*让链接以块状呈现,这样不用点中链接文字就可以响应链接*/
}
a div {
display: none;/*初始化信息面板不显示*/
}
a:hover {background:#fff;}/*IE7以下版本A状态伪类bug*/
a:hover div {
position: absolute;
padding:5px;
display:block;
width: 245px;/*只给出宽度,高让它随内容多少自动调整*/
left:150px;/*这是相对父级A的定位*/
top: 20px;
border: 1px solid rgb(91,185,233);
background-color: rgb(228,246,255);
z-index:999;/*把信息面板提到一个较高的位置,使链接文字过长时不会与面板重叠,但这只对FF有效*/
}
a img {
width:80px;
height:80px;
border:none;/*去除图片边框,默认情况下,链接内的图片在标准浏览器会出现边框*/
display:block;
position: absolute;/*用{jd1}定位抽离正常文本流,不然在设计的时候考虑到不同浏览器正常显示会更麻烦*/
top:5px;/*这里的5px是与信息面板大盒子的填充一样的*/
left:5px;
}
dl {
width: 160px;
float:right;
color: #999;
line-height:20px;
}
dl dd span {
font-weight: bold;
color: #639;
}
1.从上面的截图可以看到有一标题,标题下面是一个列表,所以很容易想到用<h>标签和无序列表<ul><li>来做结构,标题是一块有背景的矩形块,文字白色,文字在矩形块中居中对齐,所以给<h>标签加个宽度控制,{zh1}为了让文本看起来在垂直方向上居中,再加个上边填充,所以用到下面样式:
h3 {
color: #FFF;
background-color: #F90;
width: 100px;
padding-top:3px;
text-align:center;
}
2.下面是一个<ul>区块,我让它有一个上线框,这样与标题吻合在一起就做出了标题效果,而<ul>里面的<li>要有一条下划线,以形成一种分行效果,于是用到下边框,这里用到下面样式:
ul {
width: 300px;
border-top: 1px solid #F60;/*使其上边有一线条,与标题h3吻合*/
}
ul li {
padding:5px;
border-bottom: 1px solid #CCC;
list-style:none;/*去除列表样式,这对于标准浏览器很重要*/
}
3.列表中的链接文字点击效果就很简单了,大家自己看代码就行了,注意一点就是用到了下列一条样式:
a {
position: relative;/*设置其定位方法为相对定位,等一下内部信息面板就可以相对它定位*/
display:block;/*让链接以块状呈现,这样不用点中链接文字就可以响应链接*/
}
4.组织信息面板布局(实现的显示与隐藏效果放在后面再说)。信息面板为一个有浅蓝色背景和较深蓝色边框,并且有5px填充的盒子,盒子左边安排一幅图片,图片大小用CSS控制,图片右边为一个有清晰数据结构列表,为了不出现与前边父级<li>的重复使用(不然等一下CSS样式控制会较麻烦,因为内部的<li>会继承父级的样式,除非你又要新定义一则样式来逐一xx父级带给它的样式),所以我用到<dl><dd>结构,只设定<dl>一个宽度,高度不设定,让其高度随说明文字增多而增高,同时不用{jd1}定位,以便让它可以把父级撑高,然后并让它浮动到右边。而信息面板中的图片则用{jd1}定位方法把它定位在信息面板左上角,用5px偏移做到与父级5px填充一致,这样看起来会自然点。当然也许你认为还有很多简单的方法可以实现,比如:让图片左浮动,而且再让<dl>浮动就行了,此方法测试表明在IE中能正常显示,在FF中会有问题,因为我本意要让右边说明文字从上到下直列下来,当文字高过图片时,不能出现文字环绕图片的情况,恰好这种情况出现在FF中(因为<dl>是在正常文本流中,而左侧图片又用了左浮动,所以问题出现),所以再想到让<dl>右浮动,但此时图片在正常文本流中又不能放到左上方了,既然浮动会影响到<dl>内的文本流,那么就用{jd1}定位让其脱离正常文本流,但是问题又来了,这时它无法做到让父级高度自适应。所以{zh1}想到图片是固定在信息面板的左上角的,就把它{jd1}定位,再让<dl>浮动到右边去,结果发现这个方法还行,用到下面样式:
a:hover div {
position: absolute;
padding:5px;
display:block;
width: 245px;/*只给出宽度,高让它随内容多少自动调整*/
left:150px;/*这是相对父级A的定位*/
top: 20px;
border: 1px solid rgb(91,185,233);
background-color: rgb(228,246,255);
z-index:999;/*把信息面板提到一个较高的位置,使链接文字过长时不会与面板重叠,但这只对FF有效*/
}
a img {
width:80px;
height:80px;
border:none;/*去除图片边框,默认情况下,链接内的图片在标准浏览器会出现边框*/
display:block;
position: absolute;/*用{jd1}定位抽离正常文本流,不然在设计的时候考虑到不同浏览器正常显示会更麻烦*/
top:5px;/*这里的5px是与信息面板大盒子的填充一样的*/
left:5px;
}
dl {
width: 160px;
float:right;
color: #999;
line-height:20px;
}
dl dd span {
font-weight: bold;
color: #639;
}
5.实现隐藏与显示效果。这个隐藏显示效果是由鼠标触发的,所以要自然想到链接A(因为现在我们是用CSS实现,你不要想到用javascript),并且要把信息面板安排在<a></a>内,因为到时就可以用CSS类型选择符配合样式的a:hover伪类控制其显示和隐藏了。另外一个很重要的问题是IE7以下版本有个A状态伪类BUG,这个BUG使你本来看似没有问题的CSS设置在IE中之前被隐藏的面板无法显示出来,这里用到一个常用的方法,加一条样式:a:hover {background:#fff;}以xx存在问题。
(1)让信息面板初始状态隐藏,用到样式:
a div {
display: none;/*初始化信息面板不显示*/
}
(2)显示面板,用到样式:
a:hover div {
position: absolute;
padding:5px;
display:block;
width: 245px;/*只给出宽度,高让它随内容多少自动调整*/
left:150px;/*这是相对父级A的定位*/
top: 20px;
border: 1px solid rgb(91,185,233);
background-color: rgb(228,246,255);
z-index:999;/*把信息面板提到一个较高的位置,使链接文字过长时不会与面板重叠,但这只对FF有效*/
}
四、收尾工作
{zh1}整合一下样式和结构代码就完成了此实例的制作。{zh1}再作一下设计思路扩展指引:像此类隐藏显示的CSS控制设计还可以用到边界的方法,即初始状态用一个很大的margin负值把对象移出可视区域,鼠标响应时再重新定位对象回到正常该出现的位置。另外相信你看完本教程后,自己喜欢的漂亮链接提示面板自己可以做出来了。