-
:转载时请以超链接形式标明文章原始出处和作者信息及
准备
首先要选一款WAP浏览器,在这方面就看用户习惯了。我选的是M3Gate,它对WML标签标准要求比较严格,支持WMLScript。有关模拟器请Google。
开发步骤
1.通过"文件"-"新建"-"ASP.NET网站"新建一个站点。
2.删除"Default.aspx"文件,在"解决方案资源管理器"中通过右键菜单的"添加新项"-"移动Web窗体"命令添加一个ASP.NET 移动页面。
3.依然在"解决方案资源管理器"中通过右键菜单的"添加新项",通过"移动Web配置文件"为站点添加一个已包含若干个设备筛选器的Web.Config文件。有关设备筛选器,请参考。
4.拖拽一个ObjectList控件到Form控件中,选中ObjectList控件,并在属性窗口的(AppliedDeviceFilters)项处点击右侧的省略号按钮。
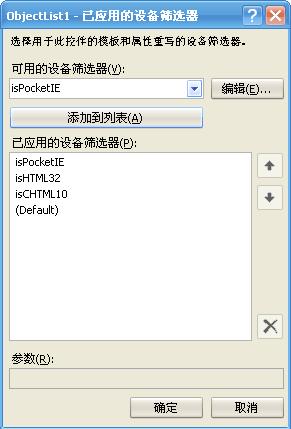
5.在弹出的"已应用的设备筛选器"对话框中,通过选择"可用的设备筛选器"下拉列表框的各项将你想添加的设备筛选器通过"添加到列表"按钮逐个添加到"已应用的设备筛选器"列表中。当然,如果不需要那么多的话,就只选择(Default)就可以了,{zh1}点击"确定"按钮,这样就为ObjectList控件应用了设备筛选器。

6.在属性窗口的(TemplateDeviceFilters)项处,点击下拉菜单,选择一个应用到ObjectList控件的设备筛选器,此处选择(Default)。
7.在设计页面,选择ObjectList控件,在“ObjectList 任务”处选择要编辑的模版了。

浏览的时候,选“浏览方式”,然后添加M3Gate,就可以浏览了。
数据绑定
在页面中,像<%= %>、<%# %>这样的绑定就用不了了。
而自定义数据列表的话,ObjectList这个独苗了。经测试,ObjectList控件的数据绑定仍可用<%#Eval(“DataField”) %>。当然,<%# %>也可以用了。
在后台,ObjectList控件绑定数据源跟Repeater控件一样。
分页
1.Form控件的Paginate属性(默认为False,即不分页)结合ObjectList控件的ItemsPrePage属性(默认为0),可对页面进行分页。当然,这种分页灵活性不强,把数据全部加载进ObjectList控件,然后按ItemsPrePage把整个页面分为几个部分,每次只显示一部分。
2.自定义分页。当然,这个就要自己写“上一页”、“下一页”、“跳转到”之类的了。
Web.config配置
1.关于显示乱码:
<system.web>
<globalization requestEncoding="utf-8" responseEncoding="utf-8"/>
</system.web>
郑重声明:资讯 【VS2005开发WAP网站初识- 王宝财的博客- 博客大巴】由 发布,版权归原作者及其所在单位,其原创性以及文中陈述文字和内容未经(企业库qiyeku.com)证实,请读者仅作参考,并请自行核实相关内容。若本文有侵犯到您的版权, 请你提供相关证明及申请并与我们联系(qiyeku # qq.com)或【在线投诉】,我们审核后将会尽快处理。
—— 相关资讯 ——



