由于自小对飞机充满热情,我想通过自己的一些发现,带领大家探访下这个神秘的“世界”。本文将主要关注飞机驾驶座舱仪表的设计,看看他们是如何处理信息呈现的。 驾驶座舱仪表显示系统是飞机与飞行员交互的核心部分,其设计的合理性将直接影响飞行员的工作效率、甚至是飞行安全。 DC-3,第二次世界大战中盟军使用最多的大型运输机。
由于那个时候的飞机制造业进入了一个成熟期,飞机的性能相对之前有了较大的提升。为了实现高空高速的目标,单翼、起落架可收放设计成为主流。发动机的数量从一个变成了两个。随着对性能的提高,处理信息量的增加,对于飞行员的操作要求也变得越来越高。
大小、位置、色彩 由于受到当时科技与成本的限制,DC-3 的仪表使用的都是机械式表盘。整个驾驶舱的人机界面设计,从我们现在来看非常不友好。飞行员经常需要从繁杂的仪表中找出当前自己最需要的信息。 大大小小的仪表布满整个座舱。初看你会一头雾水。但是通过仪表的尺寸和其所在位置,你也许能够隐约感觉到,哪些仪表显示是比较重要的,哪些仪表是不太重要的。 当需要突出某个信息或元素时,通过改变他们的大小、位置、色彩来达到突出重点的目的。 尺寸{zd0}、最容易被观察到的仪表是飞行姿态指示器。这个仪表的主要作用是告诉飞行员当前飞机的飞行姿态,是左右倾斜还是上下升降。这个信息对于飞行安全来说是非常重要的。
颜色比较丰富的仪表当属下面这个了。空速表主要用于显示当前飞机的速度。在刻度盘四周涂上了具有安全提示含义的色彩:绿色、黄色、红色。这样的设计允许飞行员扫视仪表便能得到有效信息。也因为其有丰富的色彩,在密密麻麻的仪表中,能够被很快地找到。
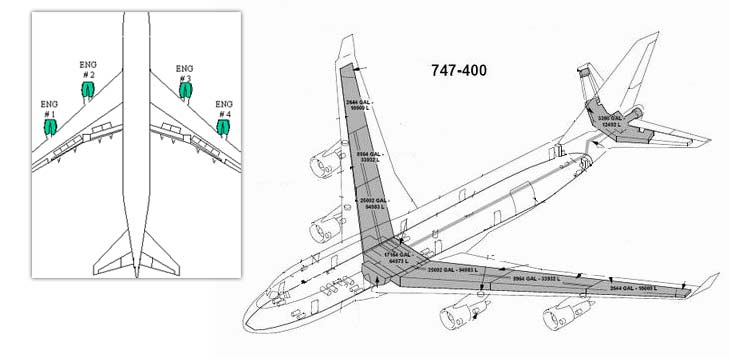
随着信息技术不断发展成熟,现代客机的人机界面发生了巨大变化。 波音747,世界上{dy}种双层四发动机的大型宽体客机。飞行系统庞大且复杂。
信息的再次整理 早期的飞机仪表设计由于受到技术和成本的制约,各类信息均通过机械式仪表显示。机械式仪表仅能够通过大小和位置来调整使用者的注意力分配。但是在绝大多数情况下,即使是接受过严格训练的飞行员,也仅能同时关注几个最重要的信息。大量的信息给飞行员加重了工作负荷。 1985年,随着信息技术的日益成熟,飞机设计师们开始着手解决飞行员工作负荷问题。 此时,新型的747-400在原有747-300的基础上驾驶舱设计引入了玻璃座舱(glass cockpit)的概念。
玻璃座舱,是指具有电子仪表显示功能的驾驶舱。玻璃座舱中,信息是由飞行管理电脑控制的多个显示器显示以取代之前传统仪表,飞行员可以随时调整显示飞行所需的信息,将注意力集中在他最需要关注的信息上。 在天空飞行时,飞行员最关心的是:当前飞机运动状态信息、导航信息等等。在机长的主显示器上显示的是姿态指示器,其能够为飞行员提供实时信息的。因此在信息呈现上更偏向于图形化,以利于信息的联系。 姿态指示器整合了飞机的速度、高度、航向、俯仰度/倾角等信息。
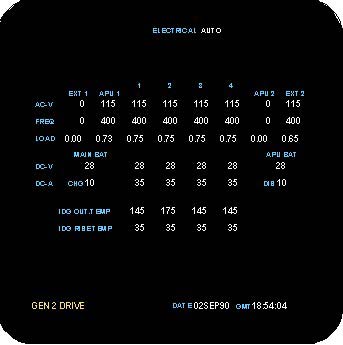
在地面维护阶段,维修人员最关心的是:飞机机械状态信息等。一旦上了天空,飞行员只要注意警告信息即可,页面中其他信息可以不用关心。如下图,电力系统状态。 由于是供地面维修人员使用,信息没有做过多的图形化展示,而更突出了数据准确性。
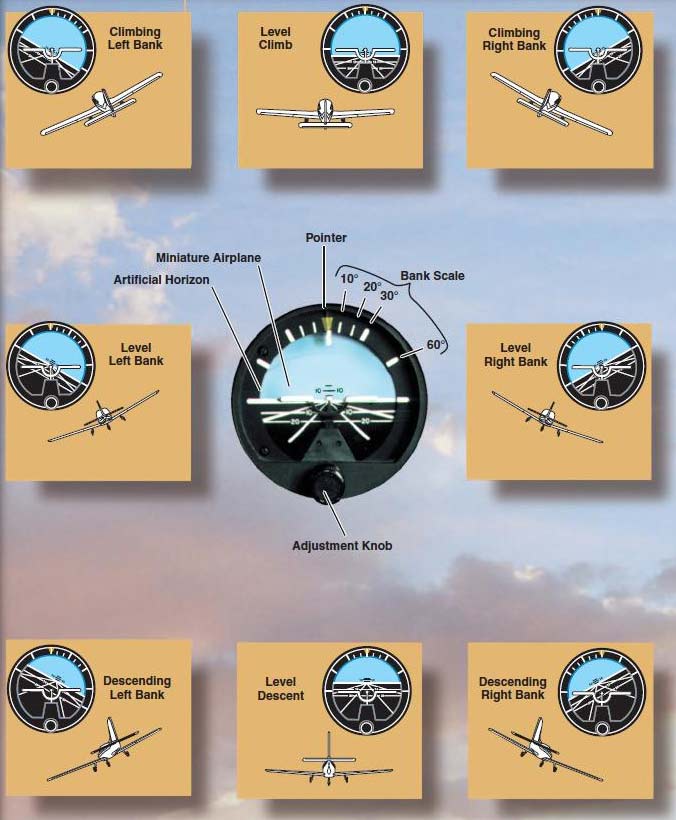
形象化的表达 如何用描述飞行姿态?曾经摆在设计师面前,他们发明了飞行姿态指示器。通过简单的点、线来形象得标识飞机状态。蓝色代表天,黑色代表地,中间的水平线代表飞机本身。
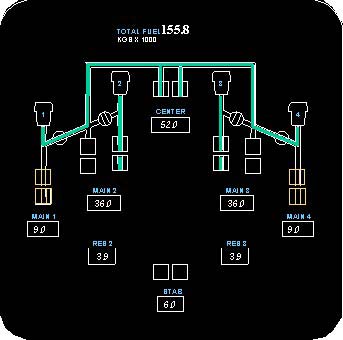
波音747的燃油系统状态信息的界面中,发动机、油箱的排列和现实中的摆放位置基本一致。绿色燃油输出路径,将发动机和正在使用的油箱有机地联系起来。这样的信息表达和人们的认知是一致的,非常直观。飞行员通过扫视,能够较在短时间内掌握这些信息。
我们设计师在处理信息展现时,可以考虑帮助用户对现有信息进行整理,找出重点,并结合信息产生的环境展示他们。 |
















![大理[凤凰新闻]背景墙硬包](https://pic17_1.qiyeku.com/qiyeku_pic/2017/6/28/mnkzs/news/news_pic/image/2017_07_30/20170730013853121.jpg)
