网站总算是开发完成了,现在运行也比较稳定,今后打算写写一些技术文章,好好总结一下。
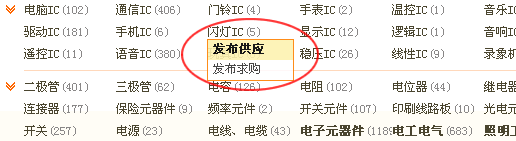
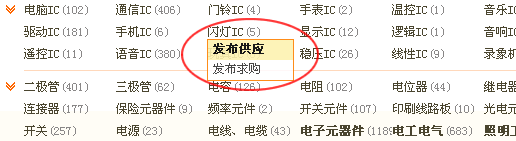
看看效果图:

再看看HTML代码:

 产品分类HTML
产品分类HTML
<ul id="lb_menu" class="menu" style=" display: none" onMouseOver="$(this).show()"></ul>
<div id="lb"><div class="lbbgno"><div class="jian" id="jian" onClick="FlexClass('lbic', this)"></div><ul id="lbic" class="list" style="height: 66px"><li><a href="/product-1.aspx" name="1">电脑IC</a>(102)</li><li><a href="/product-2.aspx" name="2">通信IC</a>(406)</li><li><a href="/product-3.aspx" name="3">门铃IC</a>(4)</li><li><a href="/product-4.aspx" name="4">手表IC</a>(2)</li><li><a href="/product-5.aspx" name="5">温控IC</a>(1)</li><li><a href="/product-6.aspx" name="6">音乐IC</a>(1)</li><li><a href="/product-7.aspx" name="7">电视机IC</a>(15)</li><li><a href="/product-8.aspx" name="8">报警器IC</a>(6)</li><li><a href="/product-9.aspx" name="9">存储器</a>(44)</li><li><a href="/product-10.aspx" name="10">电源模块</a>(21)</li><li><a href="/product-11.aspx" name="11">驱动IC</a>(181)</li><li><a href="/product-12.aspx" name="12">手机IC</a>(6)</li><li><a href="/product-13.aspx" name="13">闪灯IC</a>(5)</li><li><a href="/product-14.aspx" name="14">显示IC</a>(12)</li><li><a href="/product-15.aspx" name="15">逻辑IC</a>(1)</li><li><a href="/product-16.aspx" name="16">音响IC</a>(5)</li><li><a href="/product-17.aspx" name="17">影碟机IC</a>(7)</li><li><a href="/product-18.aspx" name="18">电子琴IC</a>(0)</li><li><a href="/product-19.aspx" name="19">单片机</a>(127)</li><li><a href="/product-20.aspx" name="20">其它集成电路</a>(594)</li><li><a href="/product-21.aspx" name="21">遥控IC</a>(11)</li><li><a href="/product-22.aspx" name="22">语音IC</a>(380)</li><li><a href="/product-23.aspx" name="23">玩具IC</a>(0)</li><li><a href="/product-24.aspx" name="24">稳压IC</a>(26)</li><li><a href="/product-25.aspx" name="25">线性IC</a>(9)</li><li><a href="/product-26.aspx" name="26">录象机IC</a>(3)</li><li><a href="/product-27.aspx" name="27">照相机IC</a>(1)</li><li><a href="/product-28.aspx" name="28">放大器IC</a>(7)</li><li><a href="/product-29.aspx" name="29">仿真器</a>(0)</li></ul></div><div class="lbbg"><div class="jian" id="jian1" onClick="FlexClass('lbnoic', this)"></div><ul id="lbnoic" class="list" style="height: 66px"><li><a href="/product-31.aspx" name="31">二极管</a>(401)</li><li><a href="/product-30.aspx" name="30">三极管</a>(62)</li><li><a href="/product-32.aspx" name="32">电容</a>(126)</li><li><a href="/product-33.aspx" name="33">电阻</a>(102)</li><li><a href="/product-34.aspx" name="34">电位器</a>(44)</li><li><a href="/product-35.aspx" name="35">继电器</a>(468)</li><li><a href="/product-36.aspx" name="36">传感器</a>(477)</li><li><a href="/product-37.aspx" name="37">变压器</a>(191)</li><li><a href="/product-38.aspx" name="38">变频器</a>(8)</li><li><a href="/product-39.aspx" name="39">电感器</a>(55)</li><li><a href="/product-40.aspx" name="40">连接器</a>(177)</li><li><a href="/product-41.aspx" name="41">保险元器件</a>(9)</li><li><a href="/product-42.aspx" name="42">频率元件</a>(2)</li><li><a href="/product-43.aspx" name="43">开关元件</a>(107)</li><li><a href="/product-480.aspx" name="480">印刷线路板</a>(10)</li><li><a href="/product-44.aspx" name="44">光电元件</a>(329)</li><li><a href="/product-45.aspx" name="45">显示器件</a>(71)</li><li><a href="/product-46.aspx" name="46">场效应管</a>(14)</li><li><a href="/product-497.aspx" name="497">电声配件</a>(0)</li><li><a href="/product-518.aspx" name="518">电子加工</a>(2)</li><li><a href="/product-529.aspx" name="529">开关</a>(257)</li><li><a href="/product-601.aspx" name="601">电源</a>(23)</li><li><a href="/product-612.aspx" name="612">电线、电缆</a>(43)</li><li><a href="/product-478.aspx" name="478" class="b">电子元器件</a>(11890)</li><li><a href="/product-528.aspx" name="528" class="b">电工电气</a>(683)</li><li><a href="/product-763.aspx" name="763" class="b">照明工业</a>(142)</li><li><a href="/product-1243.aspx" name="1243" class="b">安全防护</a>(235)</li><li><a href="/product-892.aspx" name="892" class="b">仪器仪表</a>(895)</li><li><a href="/product-1366.aspx" name="1366" class="b">机械设备</a>(1051)</li><li><a href="/product-2088.aspx" name="2088" class="b">五金工具</a>(138)</li></ul></div><div style="clear:both;"></div></div>
常规的做法是每个节点如<a href="/product-11.aspx" name="11">驱动IC</a>这样的节点应该出现mouseover或mouseout之类的代码。这样做不好的一点是会产生大量重复的代码,而且还需要做每个相应的下拉菜单层,更增加了文件大小,网站打开速度自然比较慢。而且分类是动态生成的更不可能这样做。
我的思路是:
1,只做一个浮动层,即“发布供应”“发布求购”下拉层。
2,鼠标移动的时候JS动态计算在哪一个产品分类上,然后传该分类的参数给层(动态生成层HTML代码)。
主要核心代码如下:
//显示产品发布下拉菜单
var currClass;
;(function () {
var showMenu = function(event) {
var el = Event.element(event);
if (el.tagName != 'A') return;
var upel = $(el).up(1).id;
if(upel == 'lbic' || upel == 'lbnoic') {
currClass =el.innerHTML;
var tipbox = $('lb_menu');
var dimensions = Element.getDimensions(tipbox);
var element_width = dimensions.width;
var element_height = dimensions.height;
var pos = Position.cumulativeOffset(el);
var posX = pos[0];
var posY = pos[1] + 13;
if ((element_width + posX) >= getWindowWidth()) posX -= element_width;
if ((element_height + posY) >= getWindowHeight()) posY -= element_height + 13;
UIstr(el, tipbox);
tipbox.setStyle({ top: posY + 'px', left: posX + 'px'});
tipbox.show();
}
};
var hideMenu = function(event) {
var lb_menu = $('lb_menu');
if (lb_menu) lb_menu.hide();
};
Event.observe(document, 'mouseover', showMenu, false);
Event.observe(document, 'mouseout', hideMenu, false);
})();
这里功能是鼠标移动,动态注册分类节点JS事件,并执行显示或隐藏下拉层。其它相关JS如下:

 生成下拉UI
生成下拉UI
//生成下拉UI
function UIstr(el, tipbox) {
var name = el.name;
tipbox.update('<li><a href="javascript:SaleEvent('+ name +')">发布供应</a></li><li><a href="javascript:BuyEvent('+ name +')">发布求购</a></li>');
}
//发布供应
function SaleEvent(classid) {
window.open(web +'aspx/member/product_add.aspx?itemIndex=2_7&classid='+ classid);
}
//发布求购
function BuyEvent(classid) {
window.open(web +'aspx/buyadd/productbuy.aspx?classid='+ classid);
}
上面代码看起来就明白,就是生成下拉层HTML代码及下拉层的JS事件。
Event.observe(document, 'mouseover', showMenu, false);
Event.observe(document, 'mouseout', hideMenu, false);
大家注意到上面的分类节点事件,当离开分类时会隐藏下拉层,所以下拉层需要有mouseover事件
<ul id="lb_menu" class="menu" style=" display: none" onMouseOver="$(this).show()"></ul>
就这样做完了,不知大家明白了没有^^
做个小广告^^
姓 名:彭辉
年 龄:25
工作经验:3年
求职意向:行业门户平台/基本BS架构应用系统开发
工作地点:北京
目前在职,想换个新的环境,有意QQ联系,哪位大哥推荐也行啊^^
QQ:775851086
近期作品
买卖IC网
www.mmic.net.cn
整部技术架构均本人独立设计并完成开发。
文章待续。。。



你触发 mouseover的时候,下面出来的DIV菜单,如果鼠标没有很快的移动到下面显示出来的菜单上面,就会消失。因为鼠标还没有碰到下面的菜单,你的元素已经触发了 mouseout事件……,DIV菜单的mouseover事件扼杀在了摇篮里……
要不,你把菜单的DIV定位再离你触发事件的元素近点,近到重叠一个PX也可以。(用户体验应该还好)
不过又有一个问题就是,如果你想看下面的一个分类,就不能直接移下去,必须先把鼠标移开,等DIV菜单消失在直接移动到下面的元素上面。
不过这个东西 是相对的。看你设计的时候怎么想了