在此Photoshop 网页设计教程是在一国外官方网站翻译而来,本教程主要探讨如何创建膜和外观最小的网站布局。 为方便地对齐布局上的设计元素,我们将作为模板使用 960 网格系统。
预览
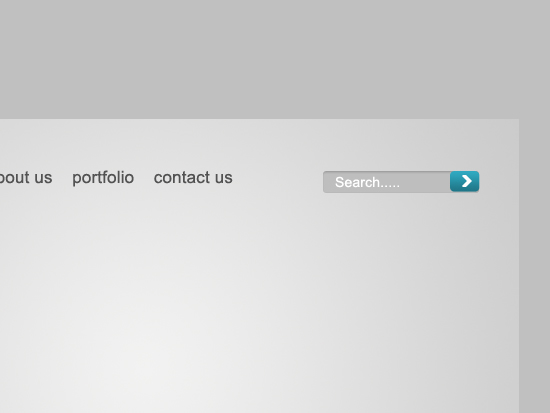
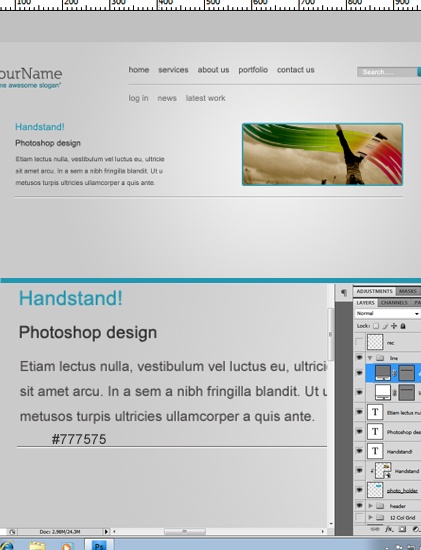
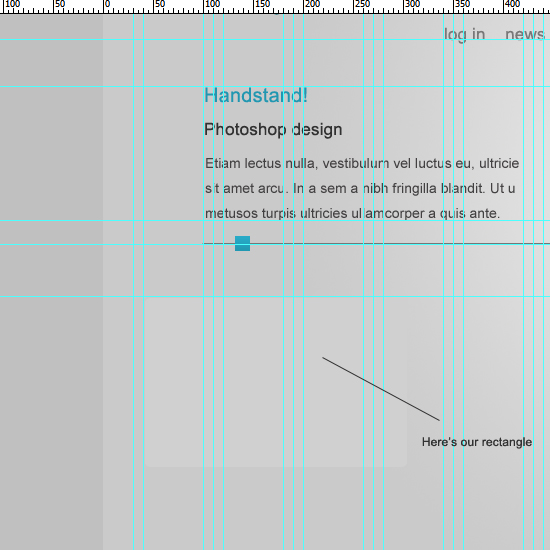
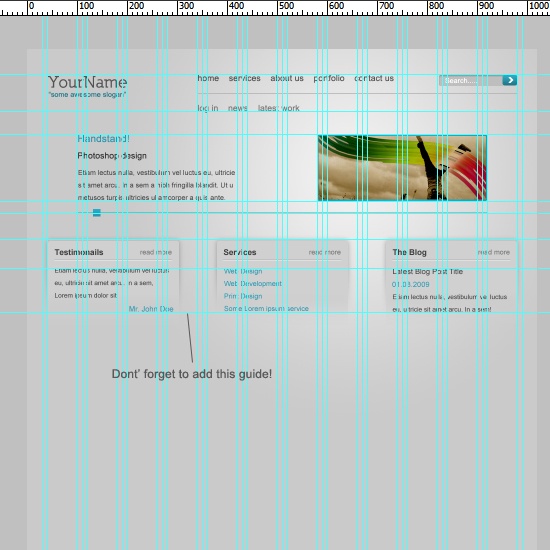
这里的预览的我们将一起预览一下设计图最终效果。
创建一个新的 Photoshop 文档
1我们将使用 960 网格系统 (下载它在)作为起始的模板。一旦下载,文件 ppen 960_grid_12_col.psd,然后隐藏称为 12_col_grid 的组。

创建背景
2 {dy},背景层在层面板中右键单击,然后选择 层的背景。这将解锁背景图层,以便可编辑。 我作为 bg 名为背景图层。

现在选择渐变工具 (G) 3、 你的前景颜色设置为 #efefef 和 #cacaca 你的背景颜色。在选项栏中的渐变的类型,请选择 径向渐变。渐变拖动画布,让您有类似于这样:

设计标头部分
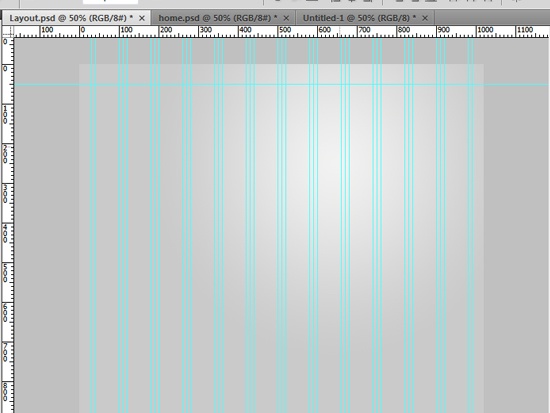
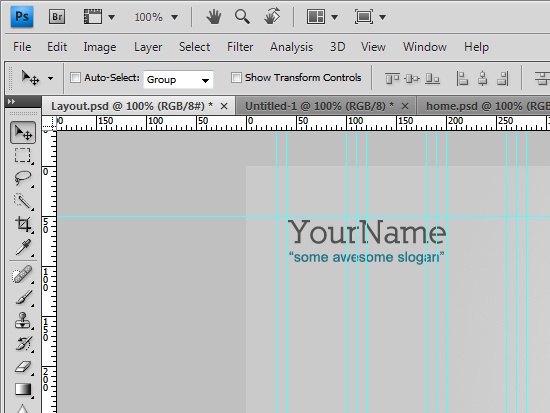
4我们将添加一个新的水平参考线,在该从我们{zg}的边框设置文档的顶部的 50px 标记。这会将标记布局的标头部分的位置。

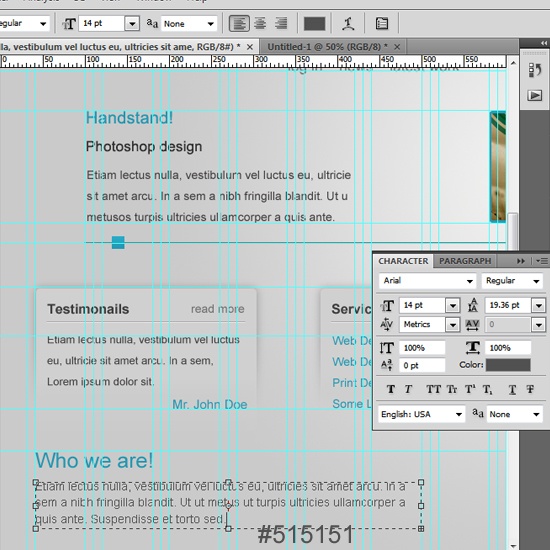
5我们会开始添加我们的标题和口号 ; 选择卧式型工具 (T),然后键入您网站的名字和你的口号。 以下是我在布局中使用的字体设置:
“”YourName
- 字体系列: Nilland 字体 ()
- 字体大小: 33pt
- 字体粗细: 大胆
- 抗混叠设置: 强
- 颜色: # 525252
「 一些令人敬畏的口号”
- 字体系列: Arial
- 字体大小: 14pt
- 字体粗细: 正则
- 抗混叠设置: 强
- 颜色: # 207687
6 对齐字体左之上的准确位置使用您的参考线。

创建我们的导航
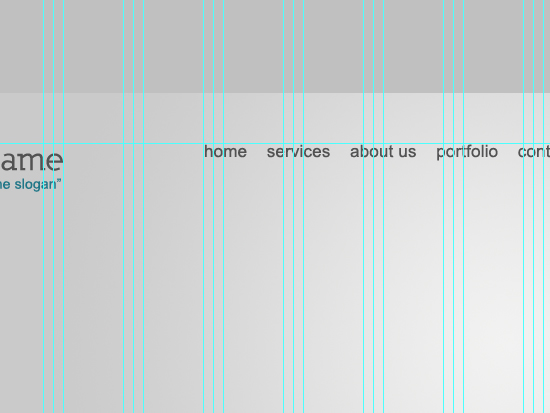
7 选择卧式型工具 (T),然后键入导航文本 (回家,有关我们、 服务、 投资组合和联系人) 用下面的字体设置:
- 字体系列: Arial
- 字体大小: 17pt
- 字体粗细: 正则
- 抗混叠设置: 强
- 颜色: # 525252
8使用文档的参考线对齐像下图的导航链接文本:

创建搜索栏
9现在是时候创建的位置的搜索栏右侧的导航链接。 选择圆形矩形工具 (U)、 半径选项值设置为 5px,然后绘制,圆角的层形状拖到画布,它具有 155px 宽度和 20px 高度,位于右侧的导航链接。
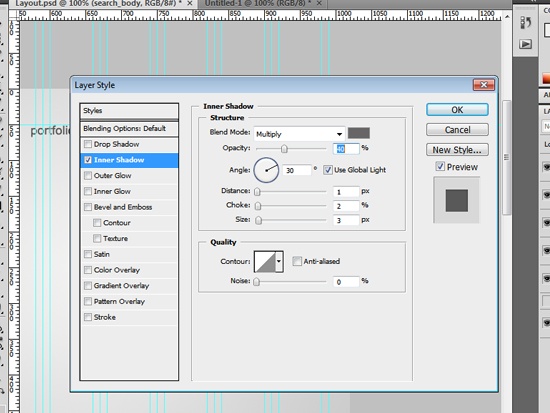
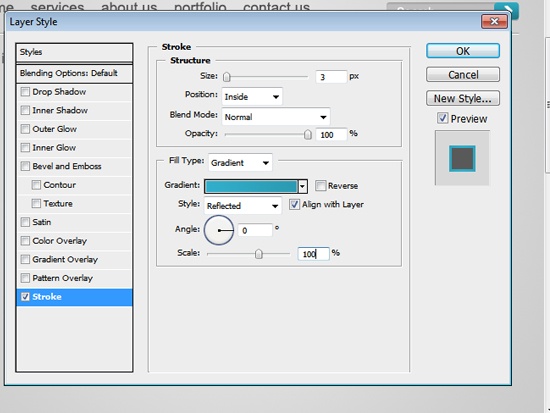
10 通过双击在层面板中,打开层样式对话框的圆角的矩形形状图层上添加一个内影层样式。层样式设置时,请使用下面的下列设置:

11现在让我们来创建 GO 按钮。 同一高度 (20px) 和半径选项值 (5px),而阔度 30px,请创建一个新的圆角的矩形形状。
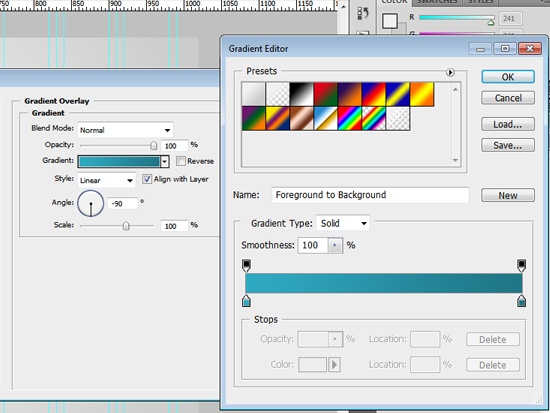
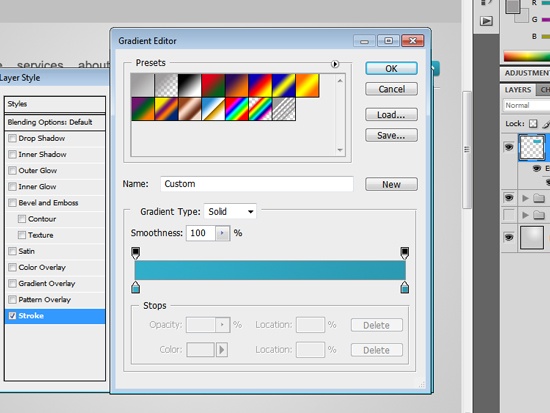
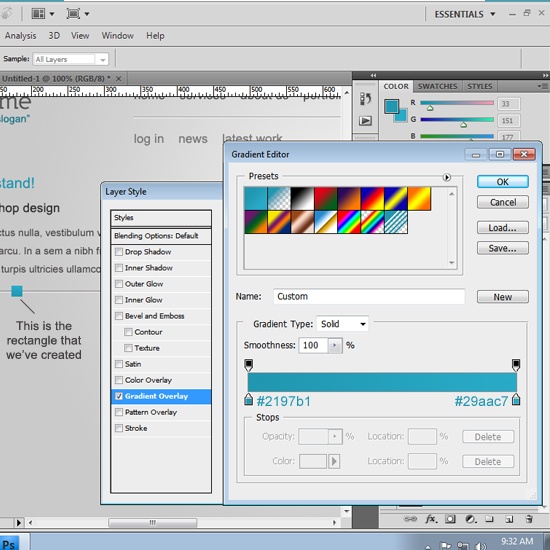
12 应用被 # 2fa9c1 的左的色站和被 # 207687 的颜色正确站的垂直 (90 度) 线性渐变层样式上,转到按钮。

13然后写任何类似的文本”search…“使用水平型工具 (T) 之上的搜索栏 ; 使用白色 (#ffffff)。
14 使用自定义形状工具 (U),创建一个白色箭头,它对齐到中心。我以前称为 箭 2,它有标准版本 Photoshop CS 中的自定义形状。在选项栏中的形状选项下拉菜单中查找它。
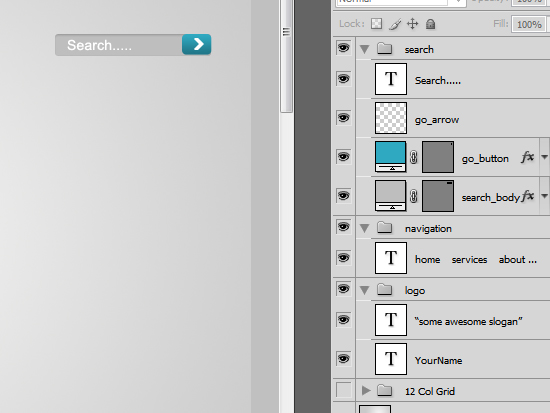
我们的搜索栏应找像这样:

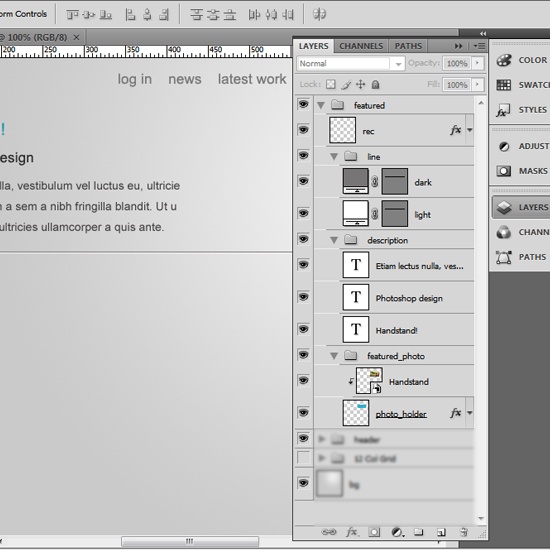
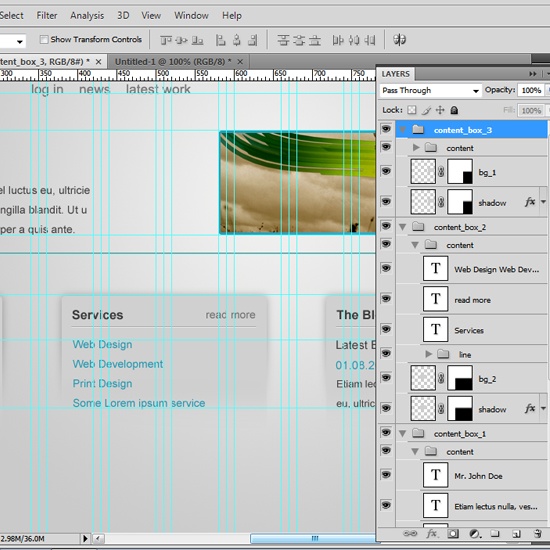
15 在之前我们将移到下一步是确保一切都在我们的文档中的秩序。以下是我层面板的一个屏幕抓取我是发展布局:

创建分隔线
16 使用在线工具 (U),用下面的颜色值创建的每个其它两 1px 行:

注:有很多方法可以设置行的形状的颜色。{dy},在选项栏中的颜色选项设置前绘制线条。其它的方式如果你已经画了的行就使用颜色叠加层的样式。我会让你决定如何执行此操作。
添加了 sub-navigation
17 键入使用使用以下设置该水平型工具 (T) sub-navigation 文本:
- 字体系列: Arial
- 字体大小: 17pt
- 字体粗细: 正则
- 抗混叠设置: 强
- 颜色: # 787878
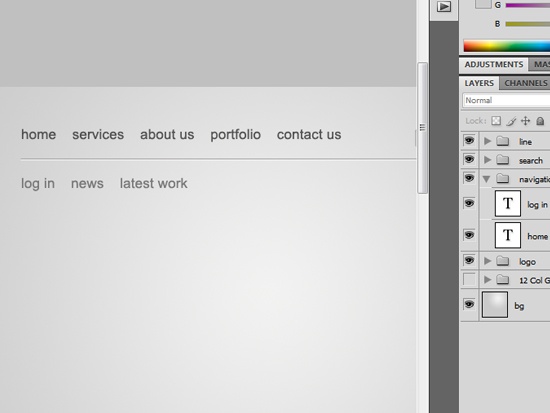
18 确保在分离的行集中对齐主要与 sub-navigation 之间。以下是如何看起来应:

创建特色的设计区域
19我们首先创建该地方特色设计的图像会所以我们会选择圆形矩形工具 (U),我们将创建一个矩形的335px 宽度和高度 128px 和半径选项设置为 5px。
20 将渐变中风层样式应用于它为 渐变 填充类型选项的设置。修改渐变的颜色,以便它开始于 # 31aeca 和 # 2b9ab2 在结束。


21 调用此新创建的层 photo_holder。
22好,让我们通过转到文件中添加的功能设计图像 > 地方。 这将打开位置对话框,在其中可以选择要将我们的画布上的图像。选择图像,并完成之后,然后按位按钮。
23请确保在图像图层是 photo_holder 层 ; 如果它不移动。 在图像图层上右击,然后选择 创建裁剪掩码。

24 修改图像的大小,您可以使用自由变换 (ctrl/cmd + T)。当是满意大小请确保您的图像对齐到映像以上,根据刷新到右侧的布局设计。
在设计中添加一些内容
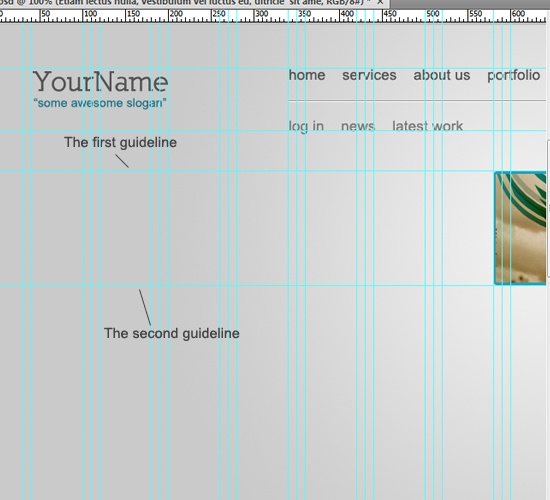
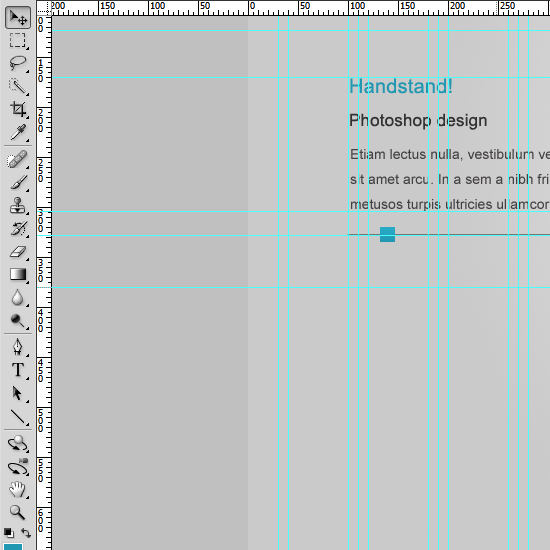
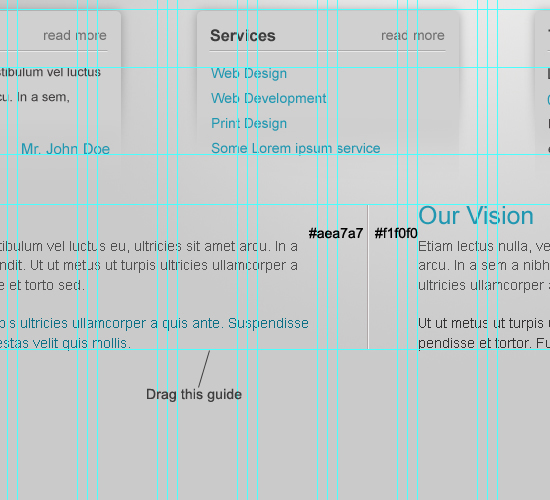
25让我们将某些内容添加到我们的设计,但在之前我们这样做,我们要设置我们为我们的内容的边界。 这样做将在下图中的像两个水平指南。

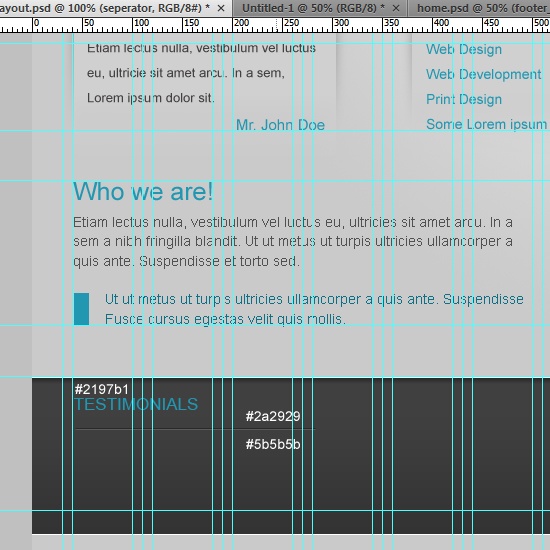
添加一个标题和类别

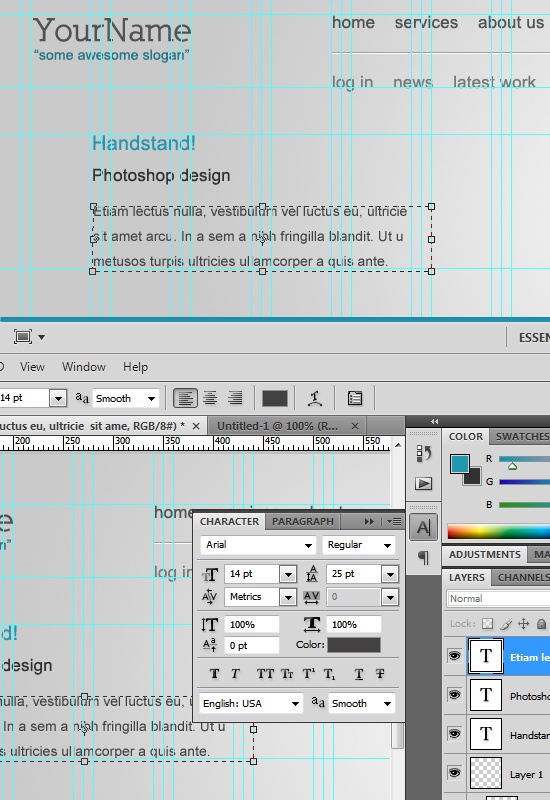
26 使用以下设置为标题和类别。
标题 (在我的案例中是”手倒立 !”)
- 字体系列: Arial
- 字体大小: 20pt
- 字体粗细: 正则
- 抗混叠设置: 强
- 颜色: # 2197b1
类别 (在我的案例中是”photoshop 设计”):
- 字体系列: Arial
- 字体大小: 17pt
- 字体粗细: 正则
- 抗混叠选项: 强
- 颜色: # 313131
段内容
27 添加您使用参考下图的段落文本。

28 工具面板中选择移动工具 (V),并选择我们的三个文本层在层面板 (按住 ctrl/命令时点击他们选择它们)。
29 给他们相等间距使用 分发上边缘 选项。

创建滑块控件
30滑块控件的创建时间。 启动复制这两条线,我们创建了的导航,然后调整大小时他们 (您可以使用自由变换来执行此操作)。 我们将会在暗行暗,把它的颜色值(# 777575)。

31 然后创建一个使用矩形工具 (15px 宽和高 15px) 的小框矩形形状,并将渐变叠加层样式应用于它。

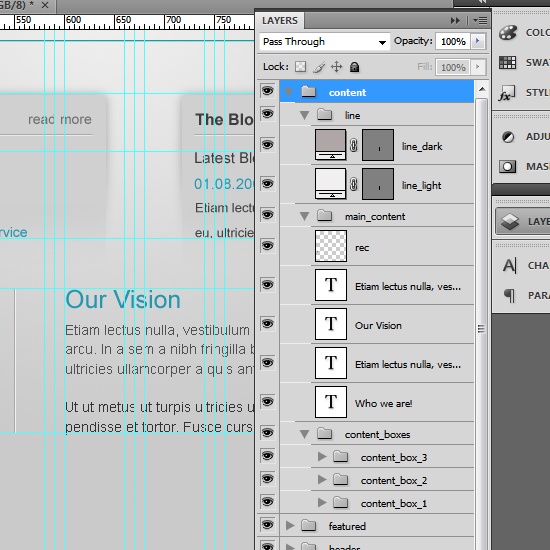
32 在之前我们将移到下一步我们要组织我们的层。使用下面的引用图像,以确保这些层是正确的顺序。

创建内容框
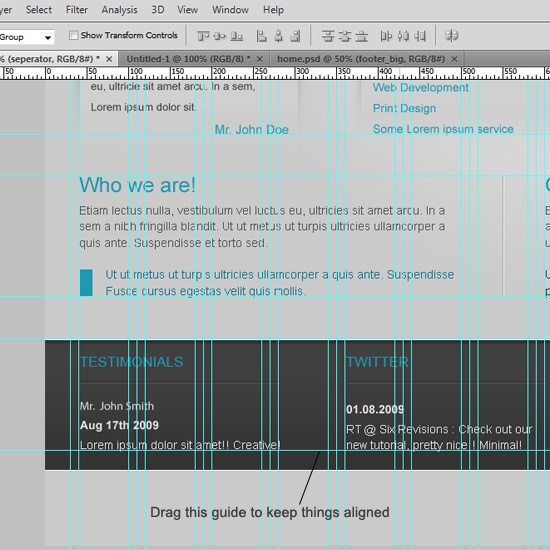
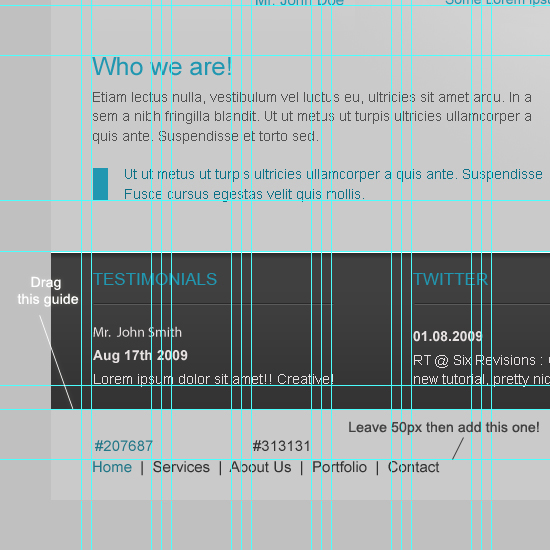
33 了,我们需要先设置我们的边界。拖水平的参考线,把它放在滑块行。50px 差距为离开,然后添加另一个水平参考线。

34 现在选择圆矩形工具 (U)。创建 260px 宽度和 170px 高度的矩形和 # d0d0d0 的一种颜色。调用此层 bg_1。
35 对齐矩形喜欢在以下的引用图像使用移动工具 (V) 准确的位置。

36 bg_1 图层在层面板中右键单击,然后从上下文菜单中选择 创建的层掩码。
37 选择渐变工具 (G),将你的前景色和背景色设置为黑与白 (按 D 键自动重置颜色)。用一个线性的渐变将从顶部到底部直到你满意外观。

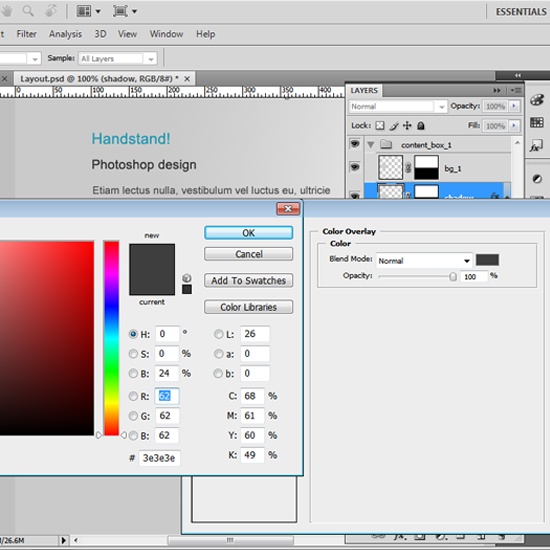
38现在让我们来创建阴影。 复制 bg_1 层。名称重复的层 阴影。放置在 bg_1 图层下面图层。然后应用颜色叠加层样式有暗灰色的颜色 (# 3e3e3e)。

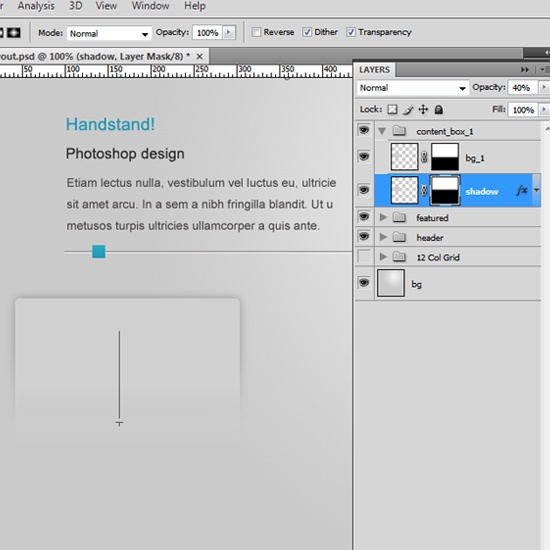
39但在选定的影子层,时去筛选器 > 模糊 > 高斯模糊。 设置模糊半径为 5.0px。

40 使用渐变工具 (代流动服务) 调整,蒙直到您有类似这样:

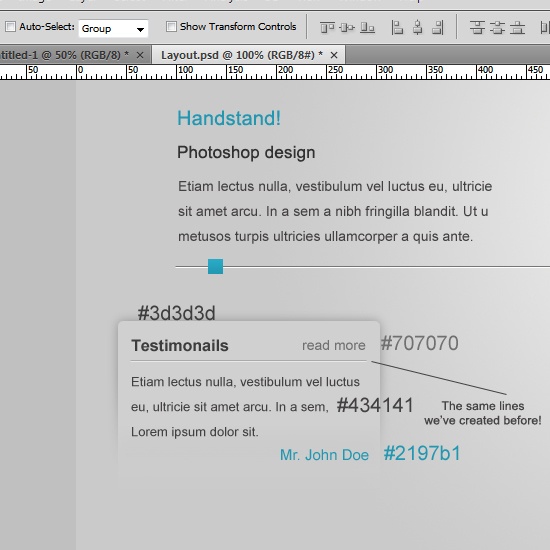
41 添加到框中的某些内容。下面,您会看到什么我提供的结束。

42 组到称为 内容 组创建的内容层次。
43 现在我们想要将它。选择内容组、 按住 ctrl/命令的关键,在层面板中选择 bg_1 一层。选择该移动工具 (V),然后单击 对齐水平居中 选项和它们放置到的 对齐垂直居中 选项。

44 让此框的两个副本的复制原始内容我们刚刚创建的层。将它们对齐、 更改该的内容,别忘了在底部添加一个水平的参考线。

45让我们重新检查,确保我们的层的所有组织 ; 使用我的层的屏幕快照作为参考。

创建主内容区域
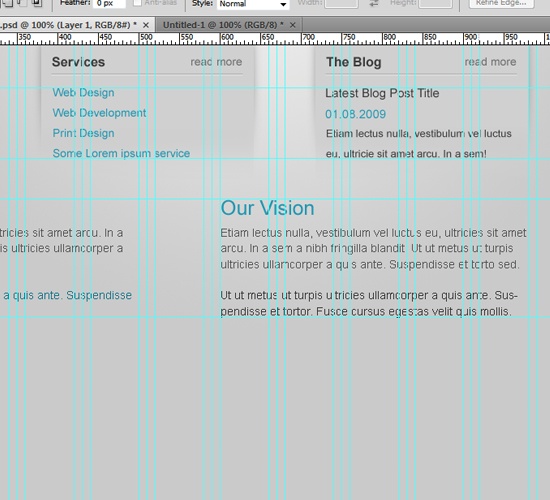
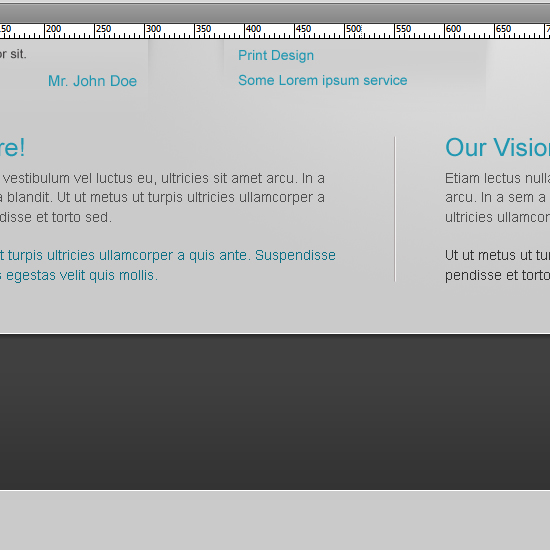
46 离开差距为 50px,并将一个新的水平参考线。开始添加您的内容和对齐,根据以下的图像。


47让它看起来好一点。 我们会选择矩形字幕工具 (M)。 在样式选项中选择 15px 的固定的宽度和 30px 固定的高度的 固定大小。将您的前景颜色设置为 # 12197b,填充矩形字幕选择颜色 (按 ctrl/cmd + Backspace 来填充)。

48 使用相同的设置,您可以添加一些内容在右侧。

49 拖动底部的一个新的水平参考线。添加一条分隔线 ; 使用以下的图像作为参考。

50 回请查看您的所有层进行都组织作为引用使用如下图。

创建脚注区
51我们将首先页脚区域创建 (再) 创建一个新的水平指南。 上述的情况下,该指南之间留出差距为 50px 并拖动一个新的水平指南 !
52 选择单行字幕工具 (M)。将您的前景颜色设置为白色 (#ffffff)。单击创建字幕选择在画布上。然后按下 ctrl/cmd + Backspace 填充它。调用此层 1px_upper_line。

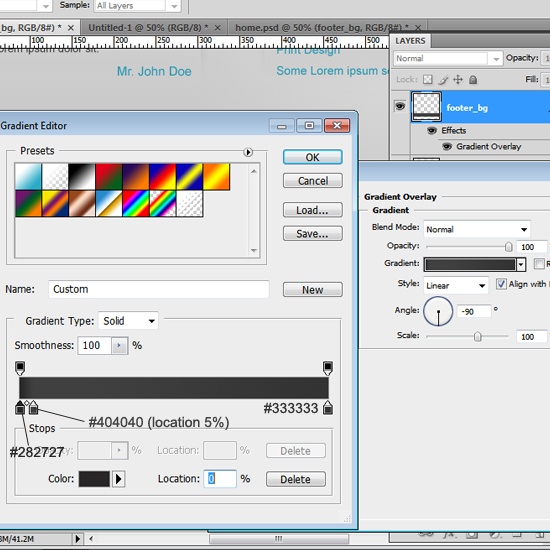
53 选择矩形字幕工具 (M),然后创建一个矩形的 1020px 宽度 (它横跨整个宽度的画布和 160px 高度。这将会是页脚区域的背景。使用任何颜色填充它。将渐变叠加层样式应用于使用以下设置它。

54复制 1px_upper_line 图层,并将它移动到底部在的页脚调用它您需要的任何名称,但我已经叫我的(1px_down_line)。这是它的外观。

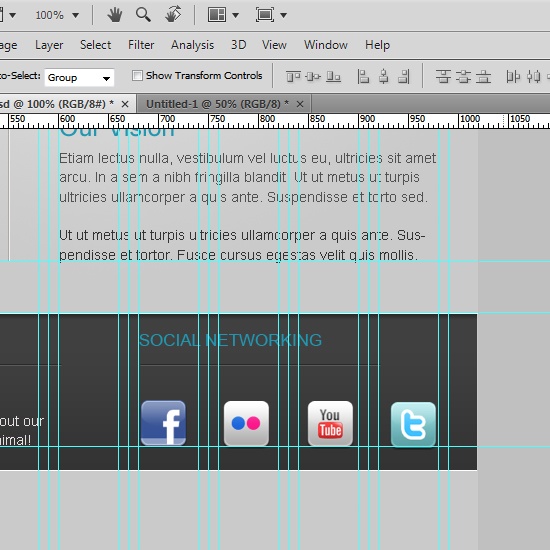
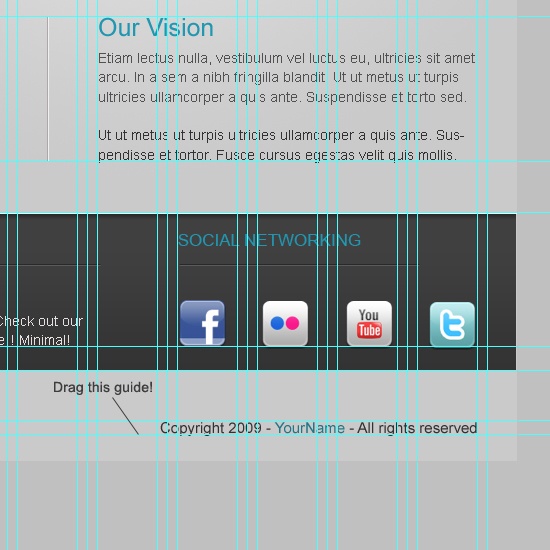
55 开始添加一些内容 ; 用于引用以下的图像:


56您可以从 deviantART 下载社会媒体图标 — — 他们名为 由 。
57 对齐就像在如下图:

创建小脚注
58 底部的大 (棕色脚注),一个新水平参考线拖走了 50px 的差距,然后添加一个新的水平参考线。
59 然后编写您的导航页脚文本如下所示:

60 版权文字和对齐它在的右侧添加一个 最终 的水平参考线。

调整画布大小
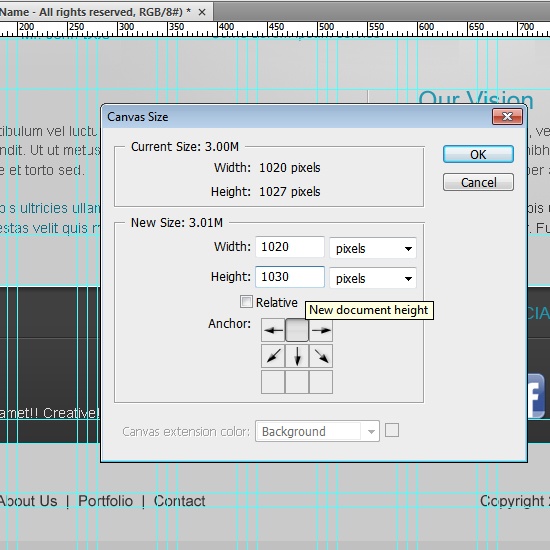
61{zh1},我们需要另一个 50px 差距之间留页脚的导航、 版权文字和边框去做的我们就会调整我们的画布大小。

结论
与我们的存在 !我们已经创建了一个清洁和最小的布局设计 !

