C#仿QQ皮肤-实现原理系列文章导航
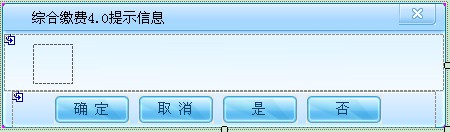
这个窗体其实和系统自带的提示框没有什么区别,只是在用法上有一点点的不同,另外就是比系统的要漂亮哦,界面设计如下图所示

上面有一个PictureBox主要是用来显示图标用的 lblMessage是用来显示提示信息的 【确定】 【取消】 【是】 【否】这些相信大家都很熟悉了,如果不是很明白请参考系统控件MessageBox的说明,本窗体是继承的窗体FunctionFormBase而来的,而已就是大家看到的这个样子,我在这里把InitializeComponent()方法贴上来方便大家查阅;
 代码
代码
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(MessageBoxForm));
this.btnNo = new CRD.WinUI.Misc.Button();
this.lblMessage = new System.Windows.Forms.Label();
this.btnCancel = new CRD.WinUI.Misc.Button();
this.ptbMessageIcon = new System.Windows.Forms.PictureBox();
this.btnYes = new CRD.WinUI.Misc.Button();
this.btnOk = new CRD.WinUI.Misc.Button();
this.ptbBottomMiddle.SuspendLayout();
this.pnlBackGroup.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.ptbMessageIcon)).BeginInit();
this.SuspendLayout();
//
// ptbBottomMiddle
//
this.ptbBottomMiddle.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("ptbBottomMiddle.BackgroundImage")));
this.ptbBottomMiddle.Controls.Add(this.btnCancel);
this.ptbBottomMiddle.Controls.Add(this.btnNo);
this.ptbBottomMiddle.Controls.Add(this.btnOk);
this.ptbBottomMiddle.Controls.Add(this.btnYes);
this.ptbBottomMiddle.Size = new System.Drawing.Size(424, 37);
//
// pnlBackGroup
//
this.pnlBackGroup.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("pnlBackGroup.BackgroundImage")));
this.pnlBackGroup.Controls.Add(this.ptbMessageIcon);
this.pnlBackGroup.Controls.Add(this.lblMessage);
this.pnlBackGroup.Location = new System.Drawing.Point(2, 31);
this.pnlBackGroup.Size = new System.Drawing.Size(440, 57);
//
// btnNo
//
this.btnNo.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("btnNo.BackgroundImage")));
this.btnNo.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;
this.btnNo.Caption = "否";
this.btnNo.DialogResult = System.Windows.Forms.DialogResult.No;
this.btnNo.ImageTransparentColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(0)))), ((int)(((byte)(255)))));
this.btnNo.Location = new System.Drawing.Point(294, 4);
this.btnNo.MouseDownImage = ((System.Drawing.Image)(resources.GetObject("btnNo.MouseDownImage")));
this.btnNo.MouseMoveImage = ((System.Drawing.Image)(resources.GetObject("btnNo.MouseMoveImage")));
this.btnNo.Name = "btnNo";
this.btnNo.NormalImage = ((System.Drawing.Image)(resources.GetObject("btnNo.NormalImage")));
this.btnNo.Size = new System.Drawing.Size(76, 29);
this.btnNo.TabIndex = 14;
this.btnNo.ToolTip = null;
this.btnNo.Click += new System.EventHandler(this.btn_Click);
//
// lblMessage
//
this.lblMessage.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)));
this.lblMessage.AutoEllipsis = true;
this.lblMessage.BackColor = System.Drawing.Color.Transparent;
this.lblMessage.Location = new System.Drawing.Point(79, 2);
this.lblMessage.Name = "lblMessage";
this.lblMessage.Size = new System.Drawing.Size(331, 52);
this.lblMessage.TabIndex = 11;
this.lblMessage.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// btnCancel
//
this.btnCancel.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("btnCancel.BackgroundImage")));
this.btnCancel.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;
this.btnCancel.Caption = "取 消";
this.btnCancel.DialogResult = System.Windows.Forms.DialogResult.Cancel;
this.btnCancel.ImageTransparentColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(0)))), ((int)(((byte)(255)))));
this.btnCancel.Location = new System.Drawing.Point(126, 4);
this.btnCancel.MouseDownImage = ((System.Drawing.Image)(resources.GetObject("btnCancel.MouseDownImage")));
this.btnCancel.MouseMoveImage = ((System.Drawing.Image)(resources.GetObject("btnCancel.MouseMoveImage")));
this.btnCancel.Name = "btnCancel";
this.btnCancel.NormalImage = ((System.Drawing.Image)(resources.GetObject("btnCancel.NormalImage")));
this.btnCancel.Size = new System.Drawing.Size(76, 29);
this.btnCancel.TabIndex = 15;
this.btnCancel.ToolTip = null;
this.btnCancel.Click += new System.EventHandler(this.btn_Click);
//
// ptbMessageIcon
//
this.ptbMessageIcon.BackColor = System.Drawing.Color.Transparent;
this.ptbMessageIcon.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Center;
this.ptbMessageIcon.Location = new System.Drawing.Point(29, 10);
this.ptbMessageIcon.Name = "ptbMessageIcon";
this.ptbMessageIcon.Size = new System.Drawing.Size(40, 40);
this.ptbMessageIcon.TabIndex = 10;
this.ptbMessageIcon.TabStop = false;
//
// btnYes
//
this.btnYes.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("btnYes.BackgroundImage")));
this.btnYes.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;
this.btnYes.Caption = "是";
this.btnYes.DialogResult = System.Windows.Forms.DialogResult.Yes;
this.btnYes.ImageTransparentColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(0)))), ((int)(((byte)(255)))));
this.btnYes.Location = new System.Drawing.Point(210, 4);
this.btnYes.MouseDownImage = ((System.Drawing.Image)(resources.GetObject("btnYes.MouseDownImage")));
this.btnYes.MouseMoveImage = ((System.Drawing.Image)(resources.GetObject("btnYes.MouseMoveImage")));
this.btnYes.Name = "btnYes";
this.btnYes.NormalImage = ((System.Drawing.Image)(resources.GetObject("btnYes.NormalImage")));
this.btnYes.Size = new System.Drawing.Size(76, 29);
this.btnYes.TabIndex = 13;
this.btnYes.ToolTip = null;
this.btnYes.Click += new System.EventHandler(this.btn_Click);
//
// btnOk
//
this.btnOk.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("btnOk.BackgroundImage")));
this.btnOk.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;
this.btnOk.Caption = "确 定";
this.btnOk.DialogResult = System.Windows.Forms.DialogResult.OK;
this.btnOk.ImageTransparentColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(0)))), ((int)(((byte)(255)))));
this.btnOk.Location = new System.Drawing.Point(42, 4);
this.btnOk.MouseDownImage = ((System.Drawing.Image)(resources.GetObject("btnOk.MouseDownImage")));
this.btnOk.MouseMoveImage = ((System.Drawing.Image)(resources.GetObject("btnOk.MouseMoveImage")));
this.btnOk.Name = "btnOk";
this.btnOk.NormalImage = ((System.Drawing.Image)(resources.GetObject("btnOk.NormalImage")));
this.btnOk.Size = new System.Drawing.Size(76, 29);
this.btnOk.TabIndex = 12;
this.btnOk.ToolTip = null;
this.btnOk.Click += new System.EventHandler(this.btn_Click);
//
// MessageBoxForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(444, 125);
this.Controls.Add(this.pnlBackGroup);
this.Location = new System.Drawing.Point(0, 0);
this.MinimizeBox = false;
this.Name = "MessageBoxForm";
this.ShowInTaskbar = false;
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "综合缴费4.0提示信息";
this.Controls.SetChildIndex(this.pnlBackGroup, 0);
this.ptbBottomMiddle.ResumeLayout(false);
this.pnlBackGroup.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.ptbMessageIcon)).EndInit();
this.ResumeLayout(false);
}
下面我们先简单的看一下以下几个方法或是事件的处理吧
 代码
代码
private void btn_Click(object sender, EventArgs e)
{
CRD.WinUI.Misc.Button button = (CRD.WinUI.Misc.Button)sender;
this.DialogResult = button.DialogResult;
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
Win32.SetWindowLong(this.Handle, -16, Win32.GetWindowLong(this.Handle, -16) - Win32.WS_SYSMENU);
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
}
btn_Click事件是在我们弹出的窗体里单击按钮时触发的事件返回的类型是DialogResult和系统自带的消息框是一样的
有了这些准备我们就可以重写构造器来完成所有的效果了下面一一介绍一下
{dy}种情况:只有一个消息内容参数
 代码
代码
/// {dy}种情况:只有一个消息内容参数
/// </summary>
/// <param name="message">消息内容</param>
public MessageBoxForm(string message)
: this(message, string.Empty)
{
}
第二种情况:一个消息参数和一个标题参数
 代码
代码
/// 第二种情况:一个消息参数和一个标题参数
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">提示窗体标题</param>
public MessageBoxForm(string message, string text)
: this(message, text, MessageBoxIcon.Information)
{
}
第三种情况:一个消息参数,一个标题参数.一个图片MessageBoxIcon
 代码
代码
/// 第三种情况:一个消息参数,一个标题参数.一个图片MessageBoxIcon
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">提示窗体标题</param>
/// <param name="messageBoxIcon">提示窗体显示的图标</param>
public MessageBoxForm(string message, string text, MessageBoxIcon messageBoxIcon)
: this()
{
this.btnCancel.Visible = false;
this.btnYes.Visible = false;
this.btnNo.Visible = false;
if (!string.IsNullOrEmpty(text))
this.Text = text;
else
this.Text = "Information";
this.lblMessage.Text = message;
this.btnOk.Left = (this.Width - this.btnOk.Width) / 2 - 10;
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
//错误图标
if (messageBoxIcon == MessageBoxIcon.Error)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tiperror.png"));
}
//警告图标
else if (messageBoxIcon == MessageBoxIcon.Warning)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipwarn.png"));
}
//询问图标
else if (messageBoxIcon == MessageBoxIcon.Question)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipques.png"));
}
//消息图标或是不设置是默认图标
else
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipnorm.png"));
}
}
第四种情况:消息加按钮选择MessageBoxButtons
 代码
代码
/// <summary>
/// 第四种情况:消息加按钮选择MessageBoxButtons
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="MessageBoxButton">MessageBoxButtons对象</param>
public MessageBoxForm(string message, MessageBoxButtons MessageBoxButton)
: this(message, string.Empty, MessageBoxButton)
{
}
第五种情况:消息,标题加按钮选择
 代码
代码
/// 第五种情况:消息,标题加按钮选择
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">窗体标题</param>
/// <param name="MessageBoxButton">MessageBoxButton对象</param>
public MessageBoxForm(string message, string text, MessageBoxButtons MessageBoxButton)
: this(message, text, MessageBoxButton, MessageBoxIcon.Question)
{
}
第六种情况 :消息,标题,按钮选择,图标选择
 代码
代码
/// 第六种情况 :消息,标题,按钮选择,图标选择
/// </summary>
/// <param name="message">消息</param>
/// <param name="text">标题</param>
/// <param name="MessageBoxButton">MessageBoxButton对象</param>
/// <param name="messageBoxIcon">messageBoxIcon对象</param>
public MessageBoxForm(string message, string text, MessageBoxButtons MessageBoxButton, MessageBoxIcon messageBoxIcon)
: this()
{
if (!string.IsNullOrEmpty(text))
this.Text = text;
else
this.Text = "Information";
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
if (MessageBoxButton == MessageBoxButtons.YesNo)
{
this.btnOk.Visible = false;
this.btnCancel.Visible = false;
this.btnYes.Left = (this.Width - this.btnYes.Width * 2 - 5) / 2 - 30;
this.btnNo.Left = this.btnYes.Width + this.btnYes.Left + 45;
}
else
{
this.btnYes.Visible = false;
this.btnNo.Visible = false;
this.btnOk.Left = (this.Width - this.btnOk.Width * 2 - 5) / 2 - 30;
this.btnCancel.Left = this.btnOk.Width + this.btnOk.Left + 45;
}
this.lblMessage.Text = message;
if (messageBoxIcon == MessageBoxIcon.Error)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tiperror.png"));
}
else if (messageBoxIcon == MessageBoxIcon.Warning)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipwarn.png"));
}
else if (messageBoxIcon == MessageBoxIcon.Information)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipnorm.png"));
}
else
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipques.png"));
}
}
既然我们的提示是一个窗体那就可以以,字体的大小,还是颜色进行设置,而且还可以设置窗体本身的大小,这些都是自带控件所不能拥有的功能,为了方便大家统一处理文字 我还加了一个枚举的方式来处理文字的对齐方式
实现 方式 如下
 代码
代码
private ContentAlignment _lblmessagetextAlgin;
//字符的对齐方式枚举
public ContentAlignment LblmessagetextAlgin
{
set
{
_lblmessagetextAlgin = value;
lblMessage.TextAlign = _lblmessagetextAlgin;
}
}
下面我测试几种调用的方法给大家看看吧,
{dy}种使用方法
warningMsg.ShowDialog();
效果如下图片

第二种使用方法
 代码
代码
PayNum + "\n\r\n" + "号码归属:[" + Privoice + "][" + City + "]\n\r\n" + "充值金额: " +
PayAmount + " 元" + "\n\r\n" + "实际扣点: " + Point + " 点" + "\n\r\n请注意:全国充值需要十分钟左右", "充值信息确认",
MessageBoxButtons.OKCancel);
m.Height = 300;
if (m.ShowDialog() == DialogResult.OK)
{}
效果如下显示

我把所有的代码传上来大家看一下哦
 代码
代码
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Imaging;
using CRD.Common;
namespace CRD.WinUI.Forms
{
public partial class MessageBoxForm : FunctionFormBase
{
/// <summary>
/// 无参数构造器
/// </summary>
public MessageBoxForm()
{
this.SetStyle(ControlStyles.DoubleBuffer | ControlStyles.AllPaintingInWmPaint, true);
InitializeComponent();
}
/// <summary>
/// {dy}种情况:只有一个消息内容参数
/// </summary>
/// <param name="message">消息内容</param>
public MessageBoxForm(string message)
: this(message, string.Empty)
{
}
/// <summary>
/// 第二种情况:一个消息参数和一个标题参数
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">提示窗体标题</param>
public MessageBoxForm(string message, string text)
: this(message, text, MessageBoxIcon.Information)
{
}
/// <summary>
/// 第三种情况:一个消息参数,一个标题参数.一个图片MessageBoxIcon
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">提示窗体标题</param>
/// <param name="messageBoxIcon">提示窗体显示的图标</param>
public MessageBoxForm(string message, string text, MessageBoxIcon messageBoxIcon)
: this()
{
this.btnCancel.Visible = false;
this.btnYes.Visible = false;
this.btnNo.Visible = false;
if (!string.IsNullOrEmpty(text))
this.Text = text;
else
this.Text = "Information";
this.lblMessage.Text = message;
this.btnOk.Left = (this.Width - this.btnOk.Width) / 2 - 10;
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
//错误图标
if (messageBoxIcon == MessageBoxIcon.Error)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tiperror.png"));
}
//警告图标
else if (messageBoxIcon == MessageBoxIcon.Warning)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipwarn.png"));
}
//询问图标
else if (messageBoxIcon == MessageBoxIcon.Question)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipques.png"));
}
//消息图标或是不设置是默认图标
else
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipnorm.png"));
}
}
/// <summary>
/// 第四种情况:消息加按钮选择MessageBoxButtons
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="MessageBoxButton">MessageBoxButtons对象</param>
public MessageBoxForm(string message, MessageBoxButtons MessageBoxButton)
: this(message, string.Empty, MessageBoxButton)
{
}
/// <summary>
/// 第五种情况:消息,标题加按钮选择
/// </summary>
/// <param name="message">消息内容</param>
/// <param name="text">窗体标题</param>
/// <param name="MessageBoxButton">MessageBoxButton对象</param>
public MessageBoxForm(string message, string text, MessageBoxButtons MessageBoxButton)
: this(message, text, MessageBoxButton, MessageBoxIcon.Question)
{
}
/// <summary>
/// 第六种情况 :消息,标题,按钮选择,图标选择
/// </summary>
/// <param name="message">消息</param>
/// <param name="text">标题</param>
/// <param name="MessageBoxButton">MessageBoxButton对象</param>
/// <param name="messageBoxIcon">messageBoxIcon对象</param>
public MessageBoxForm(string message, string text, MessageBoxButtons MessageBoxButton, MessageBoxIcon messageBoxIcon)
: this()
{
if (!string.IsNullOrEmpty(text))
this.Text = text;
else
this.Text = "Information";
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
if (MessageBoxButton == MessageBoxButtons.YesNo)
{
this.btnOk.Visible = false;
this.btnCancel.Visible = false;
this.btnYes.Left = (this.Width - this.btnYes.Width * 2 - 5) / 2 - 30;
this.btnNo.Left = this.btnYes.Width + this.btnYes.Left + 45;
}
else
{
this.btnYes.Visible = false;
this.btnNo.Visible = false;
this.btnOk.Left = (this.Width - this.btnOk.Width * 2 - 5) / 2 - 30;
this.btnCancel.Left = this.btnOk.Width + this.btnOk.Left + 45;
}
this.lblMessage.Text = message;
if (messageBoxIcon == MessageBoxIcon.Error)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tiperror.png"));
}
else if (messageBoxIcon == MessageBoxIcon.Warning)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipwarn.png"));
}
else if (messageBoxIcon == MessageBoxIcon.Information)
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipnorm.png"));
}
else
{
this.ptbMessageIcon.Image = Image.FromStream(Shared.AssemblyWinUI.GetManifestResourceStream("CRD.WinUI.Resources.Common.msgbox.tipques.png"));
}
}
//字符的对齐方式
private ContentAlignment _lblmessagetextAlgin;
//字符的对齐方式枚举
public ContentAlignment LblmessagetextAlgin
{
set
{
_lblmessagetextAlgin = value;
lblMessage.TextAlign = _lblmessagetextAlgin;
}
}
//单击其中一个控件时
private void btn_Click(object sender, EventArgs e)
{
CRD.WinUI.Misc.Button button = (CRD.WinUI.Misc.Button)sender;
this.DialogResult = button.DialogResult;
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
Win32.SetWindowLong(this.Handle, -16, Win32.GetWindowLong(this.Handle, -16) - Win32.WS_SYSMENU);
this.ptbMessageIcon.Top = (this.pnlBackGroup.Height - this.ptbMessageIcon.Height) / 2;
}
}
}
如有转载请注明出处谢谢合作!!!
签名:做一番一生引以为豪的事业;在有生之年报答帮过我的人;并有能力帮助需要帮助的人;
我的主页欢迎大家过来交流探讨:
QQ:361983679 Email: MSN:

![[01.27]绿茶系统软件更新[USD整理]_33lc_百度空间](https://pic.qiyeku.com/qiyeku_img_404.jpg)
昵称:
主页:
邮箱:(仅博主可见)
评论内容:
[使用Ctrl+Enter键快速提交评论]